Unity UI Toggles are also the base components if we wish to implement a group of mutually exclusive options in the style of radio buttons. We need to group related radio buttons together (UI Toggles) to ensure that when one radio button turns on (is selected), all the other radio buttons in the group turn off (unselected).
We also need to change the visual look if we want to adhere to the usual style of radio buttons as circles, rather than the square UI Toggle default images:

To create a group of related toggles in the visual style of radio buttons, do the following to the project you just created:
- Import the UI Demo Textures folder into the project.
- Remove the C# script class's ToggleChangeManager component from the Toggle GameObject.
- Rename the Toggle GameObject Toggle-easy.
- Select the Canvas GameObject and, in the Inspector window, add a UI | Toggle Group component.
- With the Toggle-easy GameObject selected, in the Inspector window, drag the Canvas GameObject into the Toggle Group property of the Toggle (Script) component.
- Change the Label text to Easy and tag this GameObject with a new tag called Easy. Do this by selecting Add Tag from the Tag drop-down menu in the Inspector window, then typing in Easy, then selecting the GameObject again and setting its tag to Easy.
- Select the Background child GameObject of Toggle-easy and, in the Image (Script) component, drag the UIToggleBG image into the Source Image property (a circle outline).
- Ensure that the Is On property of the Toggle (Script) component is checked, and then select the Checkmark child GameObject of Toggle-easy. In the Image (Script) component, drag the UIToggleButton image into the Source Image property (a filled circle).
To make these toggles look more like radio buttons, the background of each is set to the circle outline image of UIToggleBG, and the checkmark (which displays the toggles that are on) is filled with the circle image called UIToggleButton.
- Duplicate the Toggle-easy GameObject, naming the copy Toggle-medium. Set its Rect Transform property's Pos Y to -25 (so that this copy is positioned below the easy option) and uncheck the Is On property of the Toggle (Script) component. Tag this copy with a new tag called Medium.
- Duplicate the Toggle-medium GameObject, naming the copy Toggle-hard. Set its Rect Transform property's Pos Y to -50 (so that this copy is positioned below the medium option). Tag this copy with a new tag called Hard.
- Add an instance of the RadioButtonManager C# script class to the Canvas GameObject:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class RadioButtonManager : MonoBehaviour {
private string currentDifficulty = "Easy";
public void PrintNewGroupValue(Toggle sender){
// only take notice from Toggle just switched to On
if(sender.isOn){
currentDifficulty = sender.tag;
print ("option changed to = " + currentDifficulty);
}
}
}
- Select the Toggle-easy GameObject in the Project window. Now, do the following:
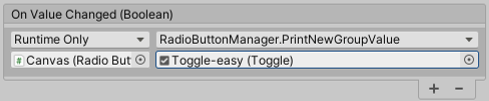
- Since we based this on the First Class toggle, there is already an On Value Changed event for the list of event handlers for the Toggle (Script) component. Drag the Canvas GameObject in the target object slot (under the drop-down showing Runtime Only).
- From the Function drop-down menu, choose RadioButtonManager, and then choose the PrintNewGroupValue method.
- In the Toggle parameter slot, which is initially None (Toggle), drag the Toggle-easy GameObject. Your On Value Changed settings in the Inspector window should look as follows:

- Do the same for the Toggle-medium and Toggle-hard GameObjects so that each Toggle object calls the PrintNewGroupValue(...) method of a C# scripted component called RadioButtonManager in the Canvas GameObject, passing itself as a parameter.
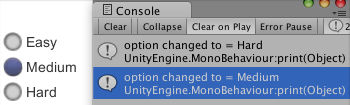
- Save and run the scene. Each time you check one of the three radio buttons, the On Value Changed event will fire, and you'll see a new text message printed into the Console window by our script, stating the tag of whichever Toggle (radio button) was just set to true (Is On).
By adding a Toggle Group component to Canvas, and having each Toggle GameObject link to it, the three radio buttons can tell Toggle Group when they have been selected. Then, the other members of the group are deselected. If you had several groups of radio buttons in the same scene, one strategy is to add the Toggle Group component to one of the toggles and have all the others link to that one.


