To set a custom mouse pointer when the mouse moves over a UI control GameObject, do the following:
- Create a new Unity 2D project.
- Import the provided IconsCursors folder. Select all three images in the Project window and, in the Inspector window, change Texture Type to Cursor. This will allow us to use these images as mouse cursors without any errors occurring.
- Import the provided _Scripts folder containing the CustomCursorPointer C# script class.
- Add a UI Button GameObject to the scene, leaving this named Button.
- Add an instance of the CustomCursorPointer C# script class to the Button GameObject.
- With the Button GameObject selected in the Hierarchy window, drag the CursorZoom image into the public Cursor Texture 2D variable slot in the Inspector window for the Customer Cursor Pointer (Script) component.
- In the Inspector window, add an Event Trigger component to the Button GameObject by going to Add Component | Event | Event Trigger.
- Add a PointerEnter event to your Event Trigger component, click on the plus (+) button to add an event handler slot, and drag the Button GameObject into the Object slot.
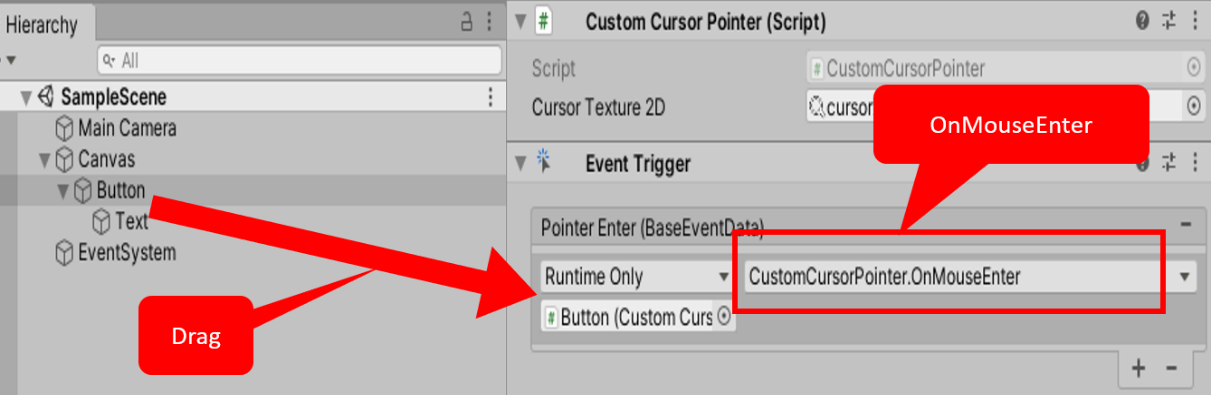
- From the Function drop-down menu, choose CustomCursorPointer and then choose the OnMouseEnter method:

Figure 2.24 – Event Trigger settings
- Add a Pointer Exit event to your Event Trigger component, and make it call the OnMouseExit() method from CustomCursorPointer when this event is received.
- Save and run the current scene. When the mouse pointer moves over our UI Button, it will change to the custom CursorZoom image that you chose.


