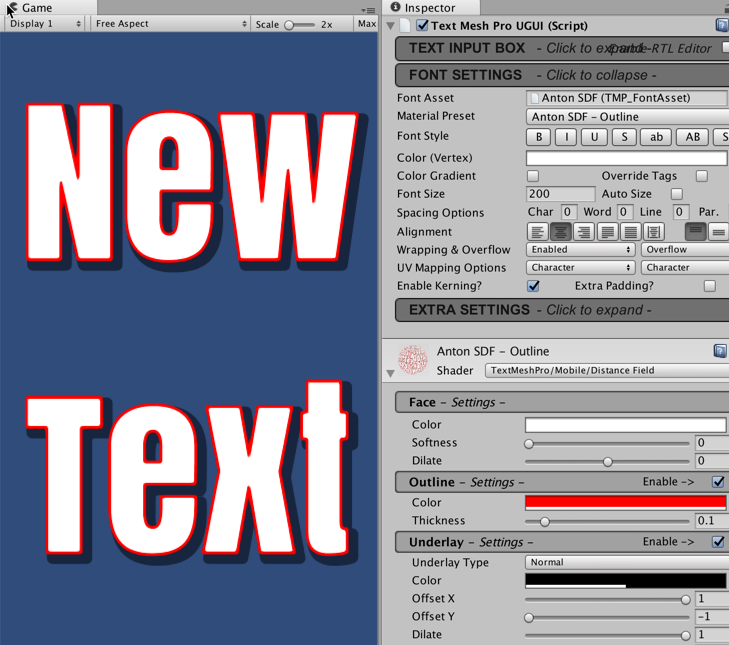
In 2017, Unity purchased the TextMeshPro Asset Store product, with a view to integrate it into Unity as a free core feature. TextMeshPro uses a Signed Distance Field (SDF) rendering method, resulting in clear and sharply-drawn characters at any point size and resolution. Therefore, you will need SDF fonts to work with this resource.
-
Book Overview & Buying

-
Table Of Contents
-
Feedback & Rating

Unity 2018 Cookbook
By :

Unity 2018 Cookbook
By:
Overview of this book
 Free Chapter
Free Chapter