-
Book Overview & Buying

-
Table Of Contents
-
Feedback & Rating

Mastering Unity 2D game development
By :

 Sign In
Start Free Trial
Sign In
Start Free Trial

So, now that we have some nice assets to build with, we can start building our first town.
Returning to the scene view, you should see the following:

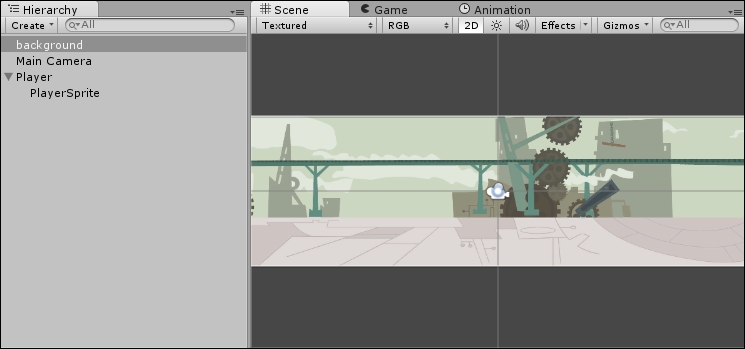
If, however, we add our town background texture (Assets\Sprites\Backgrounds\Background.png) to the scene by dragging it to either the project hierarchy or the scene view, you will end up with the following:

Be sure to set the background texture position appropriately once you add it to the scene; in this case, be sure the position of the transform is centered in the view at X = 0, Y = 0, Z = 0.
Unity does have a tendency to set the position relative to where your 3D view is at the time of adding it—almost never where you want it.
Our player has vanished!
The reason for this is simple: Unity's sprite system has an ordering system that comes in two parts.
Sorting Layers (Edit | Project Settings | Tags and Layers) are a collection of sprites, which are bulked together to form a single...
Change the font size
Change margin width
Change background colour