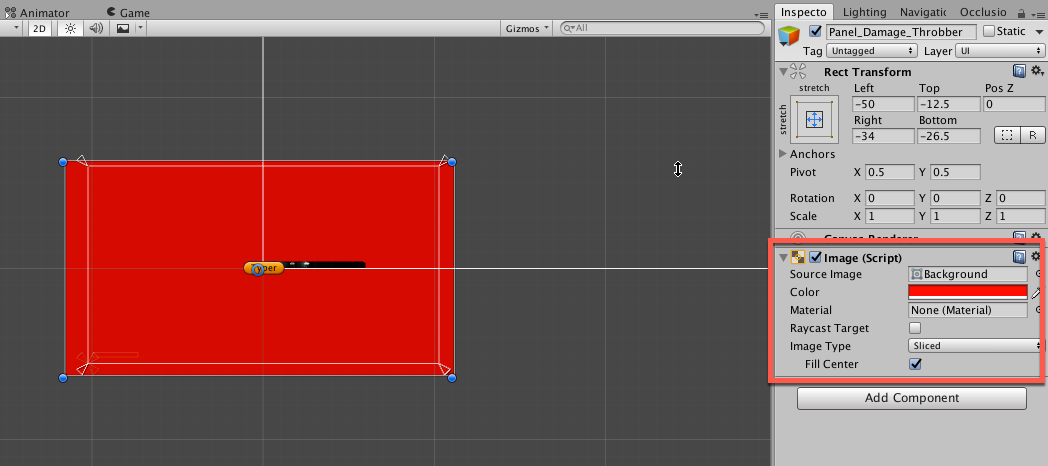
The Health component allows objects to have health and therefore to take damage during attacks, but we also want more UI feedback for the player during a battle. Specifically, when the player is attacked and hit by a zombie, the screen should throb or flash red, indicating that damage has been sustained. We can achieve this using a colored sprite overlay whose opacity is animated from transparent to visible and then back again. To achieve this, create the colored overlay by choosing GameObject | UI | Image to create a new image object. Name this Panel_Damage_Throbber. Add this as a child object of the Health UI Canvas created earlier. Select red for the Color field to express danger, damage, and pain, or you can use a custom texture:

Use the Rect Transform tool (T), as shown in the following screenshot, to resize the image...