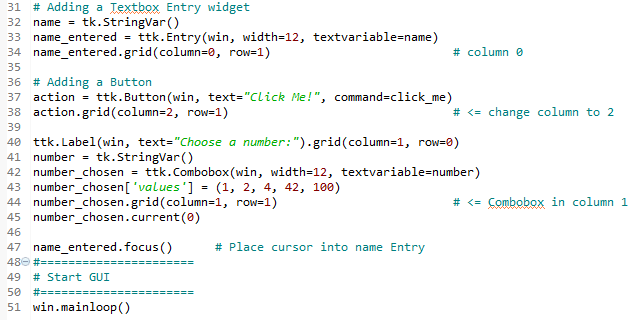
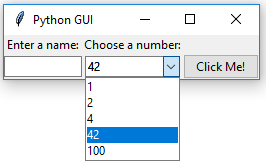
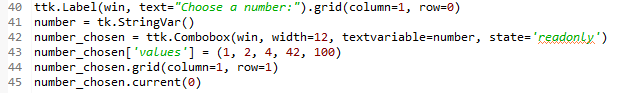
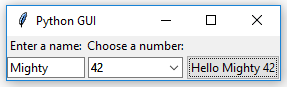
In this recipe, we will improve our GUI by adding drop-down combo boxes which can have initial default values. While we can restrict the user to only certain choices, we can also allow the user to type in whatever they wish.
-
Book Overview & Buying

-
Table Of Contents
-
Feedback & Rating

Python GUI Programming Cookbook, Second Edition
By :

Python GUI Programming Cookbook, Second Edition
By:
Overview of this book
 Free Chapter
Free Chapter