Development in .NET has always been associated with Visual Studio, and the pattern has been that with new versions of Visual Studio comes new versions of .NET. Visual Studio is still a good companion to developers since it has been optimized over the years to provide you with everything needed, from writing code, improving upon it, and getting it into a production environment.
As a pure text editor, it doesn't shine equally strongly. In 2015, Microsoft decided to make this better by releasing Visual Studio (VS) Code. VS Code provides syntax highlighting, the side-by-side comparison of files, and other features a good editor should have. An integrated terminal is provided, so if you are writing a script, you do not need to switch applications to execute it. In addition, it supports extensions that enable you or other developers to extend the built-in functionality. For instance, you have probably opened a JSON file only to find it slightly off with line breaks and indentation – there is an extension called Prettify JSON that fixes that.
VS Code is not limited to editing various text-based files. It has built-in Git support, it can be configured with a debugger and connected to utilities for building your code, and a lot more. It's not limited to the .NET ecosystem either – it can be used for programming in JavaScript, Go, and a range of other languages. In fact, it is, at the time of writing, the most popular development tool on Stack Overflow across languages and platforms.
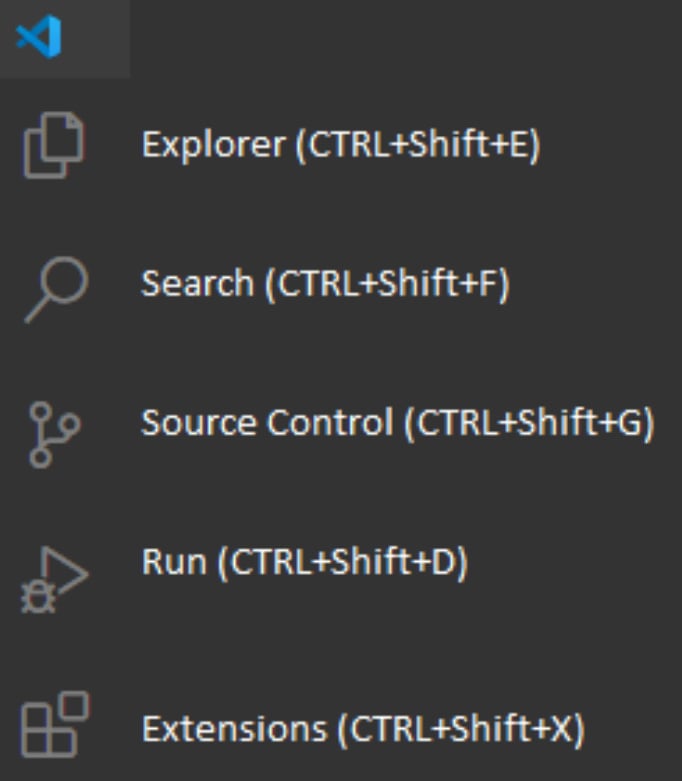
Navigating through VS Code is mostly done on the left-hand side of windows:
Figure 1.13 – Visual Studio Code navigation menu
As you install extensions, more icons may appear in the list. (Not all extensions have an icon.)
In the lower-left corner, you will also find the option to add accounts (for instance, an Azure account if you are using extensions leveraging Azure). See Figure 1.14, for the Visual Studio accounts icon.
Figure 1.14 – Visual Studio accounts
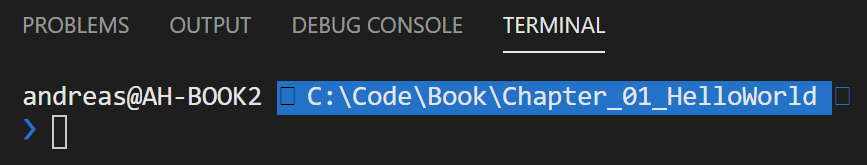
In the mid to right lower pane, you can enable some console windows:
Figure 1.15 – Visual Studio output tabs
Note that you may have to enable these through the menu (View | OUTPUT/DEBUG CONSOLE/TERMINAL/PROBLEMS) the first time. These give you easy access to the running output of the application, a terminal for running command-line operations, and so on. The relevance of these depends on what type of files you are editing – for something like a JSON file, the DEBUG CONSOLE tab will not bring any features.
For the context of this book, you will want to install the C# extension:
Figure 1.16 – C# extension for Visual Studio Code
This is an extension provided by Microsoft that enables VS Code to understand both C# code and related artifacts such as .NET project files.
If you work with Git repositories, you should also check out the third-party extension called GitLens, which has features useful for tracking changes in your code.
In this section, you've explored IDE environments and got familiar with the VS Code. Let's now learn how you can leverage the Windows terminal.



 Free Chapter
Free Chapter