Overview of this book
SwiftUI provides an innovative and simple way to build beautiful user interfaces (UIs) for all Apple platforms, from iOS and macOS through to watchOS and tvOS, using the Swift programming language. In this recipe-based cookbook, you’ll cover the foundations of SwiftUI as well as the new SwiftUI 3 features introduced in iOS 15 and explore a range of essential techniques and concepts that will help you through the development process.
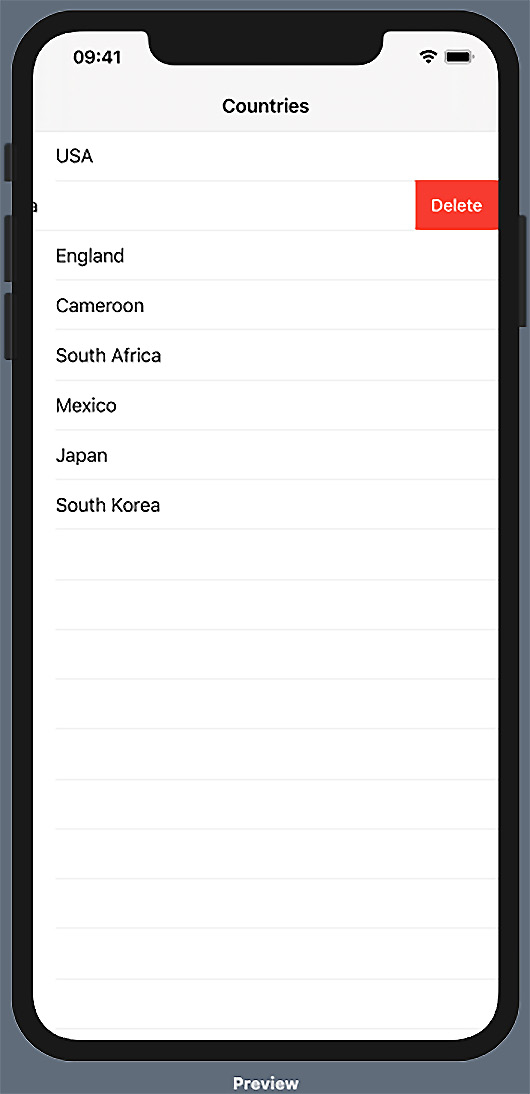
The cookbook begins by explaining how to use basic SwiftUI components. Once you’ve learned the core concepts of UI development, such as Views, Controls, Lists, and ScrollViews, using practical implementations in Swift, you'll advance to adding useful features to SwiftUI using drawings, built-in shapes, animations, and transitions. You’ll understand how to integrate SwiftUI with exciting new components in the Apple development ecosystem, such as Combine for managing events and Core Data for managing app data. Finally, you’ll write iOS, macOS, and watchOS apps by sharing the same SwiftUI codebase.
By the end of this SwiftUI book, you'll have discovered a range of simple, direct solutions to common problems encountered when building SwiftUI apps.



 Free Chapter
Free Chapter