This time, we will develop a screen capturer, a little tool capable of taking screenshots and recording screencasts.
The core idea can be expressed with the following user stories:
- As a user, I can take a screenshot and save it as a .png file
- As a user, I can start recording a screencast
- As a user, I can start recording the screencast and save it as .webm file
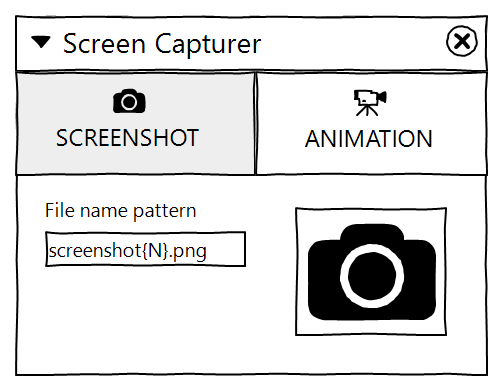
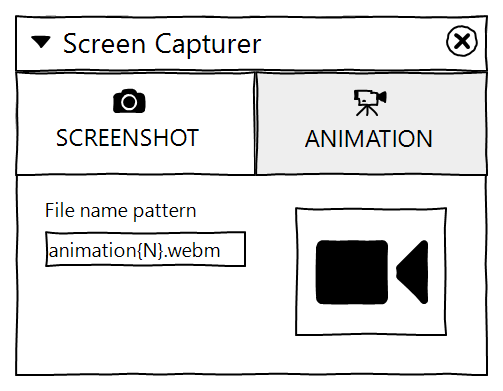
Additionally, I expect a notification to appear when a screenshot or screencast file is saved. I also would like to have the application presented in the system notification area (Tray) and to respond to specified global hot-keys. With a help of WireframeSketcher (http://wireframesketcher.com/), I illustrated my vision with the following wireframe:


The wireframe implies a Tabbed Document Interface (TDI) with two panels. The first one, labeled as Screenshot, allows us to take a screenshot (photo...


