We have looked into what exactly PWA and service-workers are, now let's build a PWA application using Ionic. We will be implementing an offline currency converter, which according to the network state fetches the latest data from fixer.io or from the cache or storage data. The application will have a listing of currency conversion rates according to base currency.
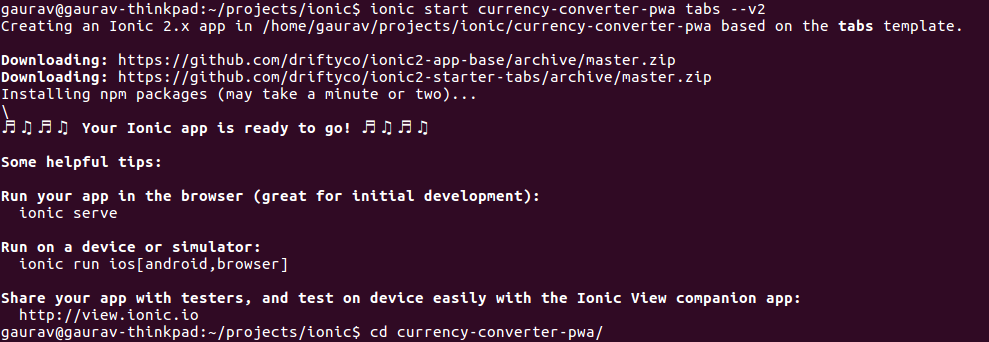
Firstly, we will start a new Ionic 3 application using Ionic CLI and install the NPM package for @ionic/storage:

$ npm install --save @ionic/storage
We will be running it using Ionic serve, which will host it on the 8100 port. Now as discussed in our last section, we will uncomment the service worker code in the index.html file in the src folder.
In our application, we have mainly two views, HomePage and ListPage. Other than that we will be using two provider classes, currency-service and storage-service, for calling...


