Raster and Vector are the two most common formats used for image editing, logo design, graphic art, animation, printing, and so on. Each format has key distinctions that are important to know before starting a project.
Looking into Raster
Raster files are created from tiny individual rectangular color dots called Pixels. The more pixels you have, the better the quality and details you can add to an image or digital painting. Specific file types such as PSD, JPEG, PNG, BMP, and so on, can handle a lesser or greater number of pixels. View the pixel examples below, see Figure 1.6:
Figure 1.6 – Pixels
Raster images can achieve complex renderings that look natural, soft-blended, multi-colored gradations; and also, mid-tones, lights, and shadows. They are also great for photography and digital painting, and for blending colors. Programs like Photopea, Photoshop, Gimp, and Affinity Photo are ideal for creating and editing raster work.
One of the limitations of raster files is that it is difficult to enlarge images; or scale them down as that might cause them to lose quality or become pixelated. The larger you set up your document and resolution, the larger the file size becomes, and will require more computing power to work, that may cause your computer to run slower. I will explain the importance of DPI or Dots Per Inch in relation to file size, pixels, printing and viewing the quality of documents later on
Looking into Vector
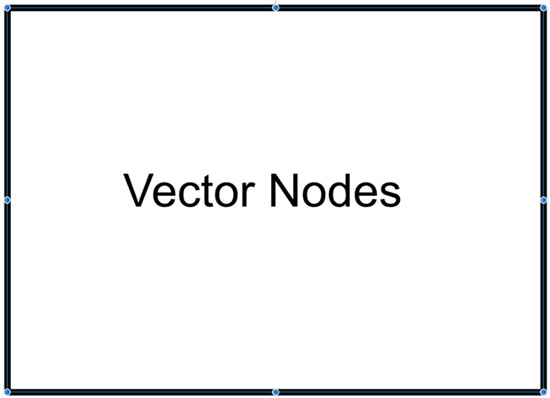
Vector images are made up of paths created by individual nodes using mathematical formulas. Nodes are seen in lines, curves, or points (as wireframes) to make individual vector shapes with or without color. Below is an example of nodes and wireframes. See Figure 1.7:
Figure 1.7 – Vector Nodes
Vector images and graphics can be infinitely scaled up or down, they are usually smaller file sizes than hi-res raster files; and are best for spot colors, logos, technical drawings, 3D, 2D animation, specialty printing, embroidery, color separations, and CAD drawing. Some popular vector file formats are AI, EPS, PDF, CDR, SVG, AD or the file initials of a vector program not listed.
Vector images are capable of mimicking some rendering detailed work with highlights, shadows, and blending with limitations compared to raster rendering, and would require a lot more effort and time to simulate a close interpretation of a raster image. In order for Vector images to display correctly on the web, they need to be exported into a raster format. Popular programs like Adobe Illustrator, Corel Draw, Affinity Designer, and Inkscape are great for vector-based projects.
Should you use Raster or Vector for your project?
Keep the things we went over about Raster and Vector formats in mind to help make the best decision on choosing when to work in a vector or raster image. If you need infinite scaling use vector, if you need complex, detailed subtle gradations and shadows, choose raster. You can also export vector images into raster programs and add complex raster rendering, and you can open raster files in vector programs to add vector elements.
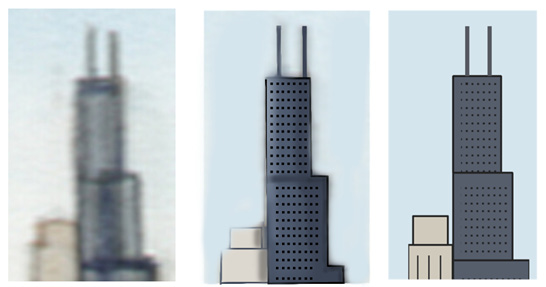
You can see Raster versus Vector examples in Figure 1.8. Notice how fuzzy and pixelated a low-quality raster image is on the far left:
Figure 1.8 – Raster versus Vector (Far left, Raster low resolution) (Vector on far right)
In closing, we learned the difference between Raster and Vector images, when you should work in one format over the other, scaling up, scaling down, and image quality.
We will cover RGB and CMYK color modes in the upcoming section.



 Free Chapter
Free Chapter