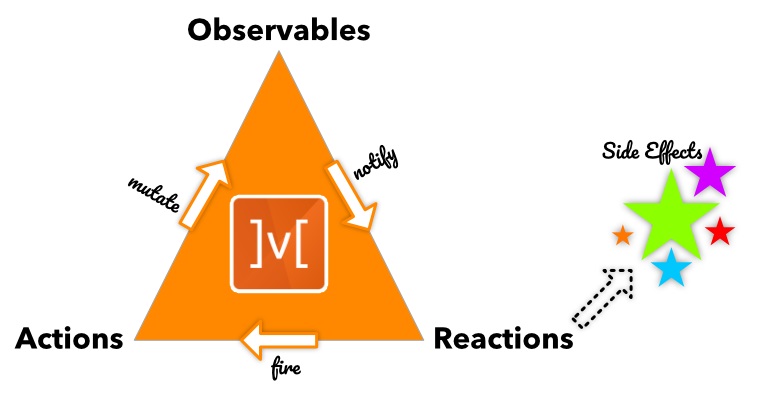
In the core-triad of MobX, reactions play the role of affecting the outside world. In Chapter 2, Observables, Actions, and Reactions, we have seen a few of these reactions in the form of autorun(), reaction(), and when():

The observer() is yet another kind of reaction that helps in binding the React world to MobX. observer() is part of the mobx-react NPM package, a binding library for MobX and React. It creates a higher-order-component (HOC) that wraps a React component to automatically update on changes to the observable state. Internally, observer() keeps track of observables that are dereferenced in the render method of the component. When any of them change, a re-render of the component is triggered.


