Data is the lifeblood of your UI. Going back to the equation that defines the relationship between data and UI, we know that the following is true:

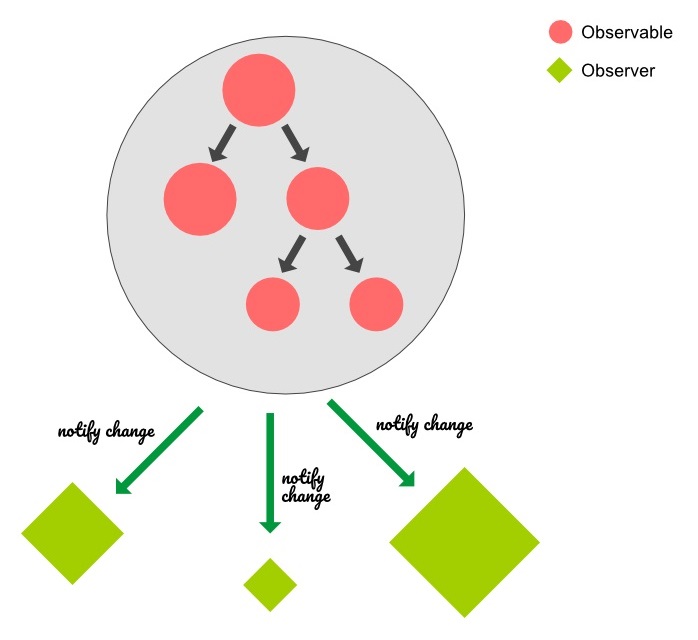
So, it makes sense to focus on defining the structure of data that will drive the UI. In MobX, we do this with the observables. Take a look at this diagram:

Observables, as the name suggests, are entities that can be observed. They keep track of changes happening to their values and notify all the observers. This seemingly simple behavior has powerful implications when you start designing the structure of your client-state. In the preceding diagram, every circle represents an Observable, and every diamond is an Observer. An observer can observe one or more observables and get notified when any of them change value.


