In order to fully integrate Firebase into our frontend project, which is typically composed of nothing but .html, .css, and .js files, we will need to follow the given steps:
- Open your favorite code editor and write down the following:
<script
src="https://www.gstatic.com/firebasejs/3.9.0/firebase.js>
</script>
<script>
// Initialize Firebase
// TODO: Replace with your project's customized
code snippet
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
messagingSenderId: "<SENDER_ID>",
};
firebase.initializeApp(config);
</script>
So, what we've just done is simply imported the Firebase core library from its CDN and initialized it with a configuration object that Firebase gave us out of the box.
- Now, let's grab our pre-filled configuration form our Firebase project dashboard. The steps are actually easy--login to your Firebase project. (Figure 6):
Figure 6: Firebase Application Overview/Management section.
- Now, simply click on the magenta-colored button--Add Firebase to your web app--and a new model will appear holding all the required metadata (Figure 7):
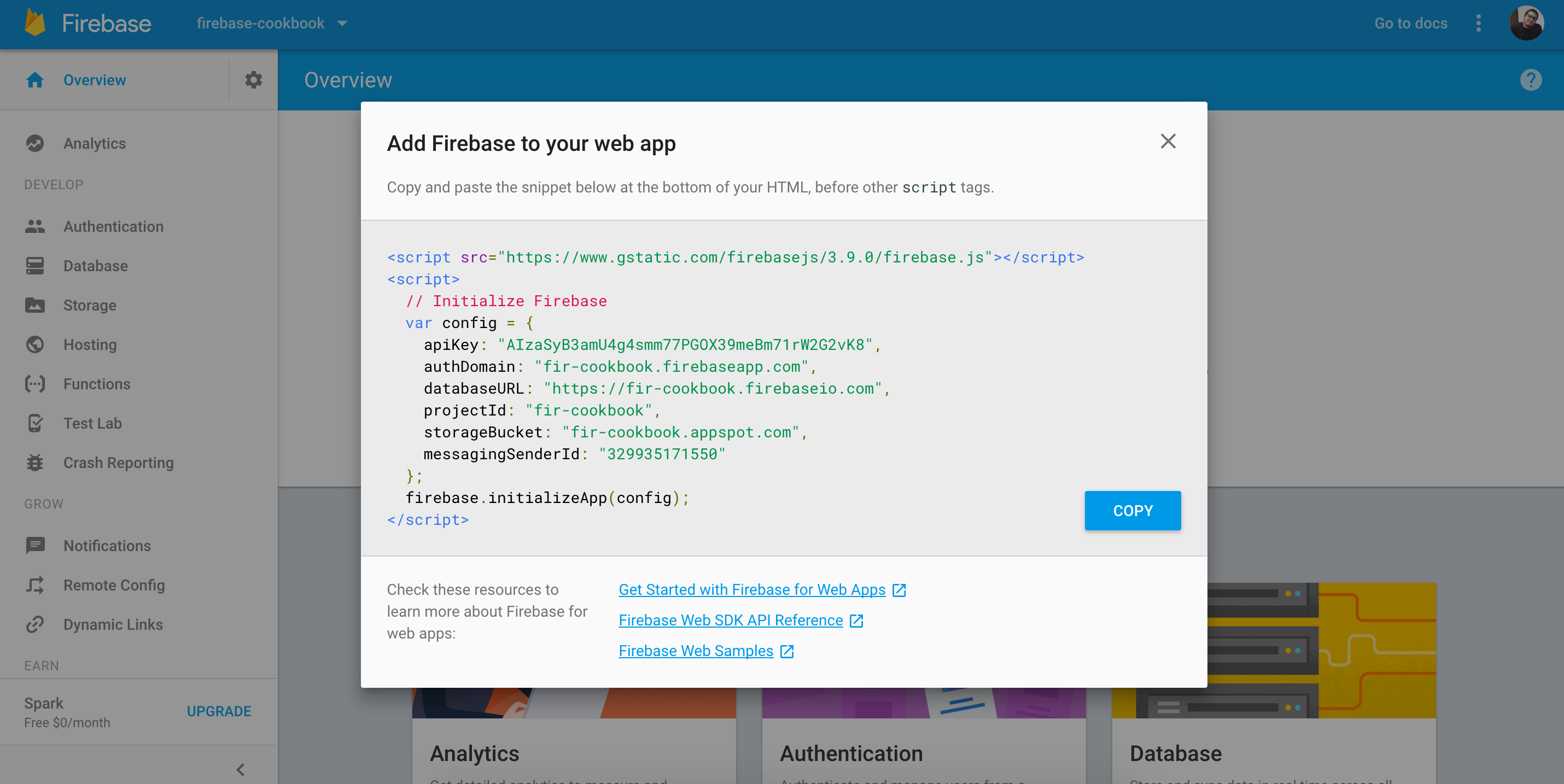
Figure 7: Firebase project credentials
- Now simply copy and paste the code snippet on the screen into your index.html page and you're good to go.
Congratulations, you've successfully integrated Firebase within your Firebase project. Do keep in mind that Firebase services are very modular, so you won't have that heavyweight large dependency that you could simply exploit one--or at most four--resources from.
For the next module, we will see how we can integrate Firebase with our backend application.



 Free Chapter
Free Chapter