Now, let us style the application to make it look a little better. We'll go back to our index.html and add a few CSS classes as follows:
Now let's create our styles.css with the following CSS styling:
As you can see from the CSS styles, we first style the body to give it a light gray background color using the #ccc (#ccc is the short code for #cccccc) hex code.
The H1 heading tag is styled to align center, with a dark gray text color and a text shadow. The styling for .name and .city is straightforward. Now, let us look at the styles for .wrapper using the following code:
Here, we are setting width of the div to 650px. The margin with 0 auto is used to place the div to the center of the screen irrespective of the screen resolution.
Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
Now to make it look a little better, we'll give it a box-shadow and border radius. The following diagram explains what the options of the border radius mean:
For the .contact-item list, we give a border-bottom and some padding so that things stay a little spaced out.
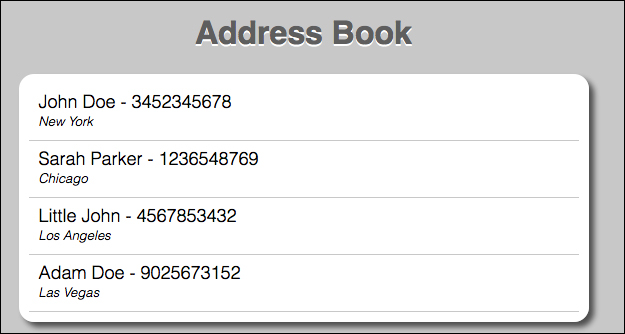
With all this CSS in place, your app should be looking like this:
Sorting the contacts alphabetically
This looks nice, but it would be a good idea to have the names sorted alphabetically. For this, we will use AngularJS's built-in filter called orderBy.
In AngularJS, filters are used to format the data. One can use AngularJS's predefined filters or create your own. We'll learn more about filters later in this book.
All we need to do is modify the following section of the index.html as follows:
Refresh your Index.html in the browser and you should notice the names are now sorted alphabetically.



 Free Chapter
Free Chapter