Low-code platforms are a game-changer in developing a minimum viable product (MVP) as they significantly reduce the time and effort required to create an app. This efficiency does not necessarily mean that testing requirements are diminished, but it does enable the rapid transformation of identified business or personal needs into a functional application. This allows you or your targeted users to start using the MVP and experience its benefits in a relatively short period.
When apps start to grow or development goes too quickly, quality drops. To uphold this quality, testing is important. Although low-code platforms help democratize the development of applications so that everyone can transform their ideas into reality through software, there is still a gap where technology does not currently supply a seamless process to create and iterate those ideas. Users still need to understand some important concepts for successful application development until the vision outline in the preface allows everything to be automated just from a functional description of your needs.
Testing as a quality driver
Testing can help identify and fix defects and issues early on in the development process, which can help prevent delays and rework. Testing can help share expectations about how the app should work. Testing helps build better quality solutions and also allows you to keep. This can help improve collaboration and communication within the development team, which can lead to better-quality solutions.
So, better collaboration, better maintenance, and a reduction of time to market can lead to much more agility and speed to deliver an app.
For example, let’s say you are creating an expense report low-code solution to manage employee expenses. Through testing, you may discover the following quality paybacks:
- Testing will help you validate requirements that have been gathered and defined in the ideate step. As you add an additional type of expense, the solution may not be able to integrate with the financial system. By identifying this issue through testing, you can review integration with the system to ensure that the expenses and financial records are consistent and up to date.
- The solution may not be able to handle different types of expense items. By identifying this issue through testing, you can implement additional logic and validation in the solution to ensure that the items are added and updated correctly.
- The internal team responsible for the expense delegation API wants to review how their service is used. You can reduce their time to review your app by sharing test use cases and test simulations of their functionality.
- As you add more features, you will check whether the previous functionality is still working to ensure you don’t change data types, navigation, or anything that will negatively impact the user experience.
You do not have to be concerned too much about the possible implications of changes in each of the underlying components that keep the app functioning when you use a service such as Power Apps. However, you need to take care of changes to your app and the satisfaction of your users, and testing automation will help you save time and resources, enabling you to evolve your app more efficiently.
Software development life cycle
In this section, we will cover the SDLC standard for software development, review how it applies to low-code, and look at reasons why testing needs to be a central part of your process.
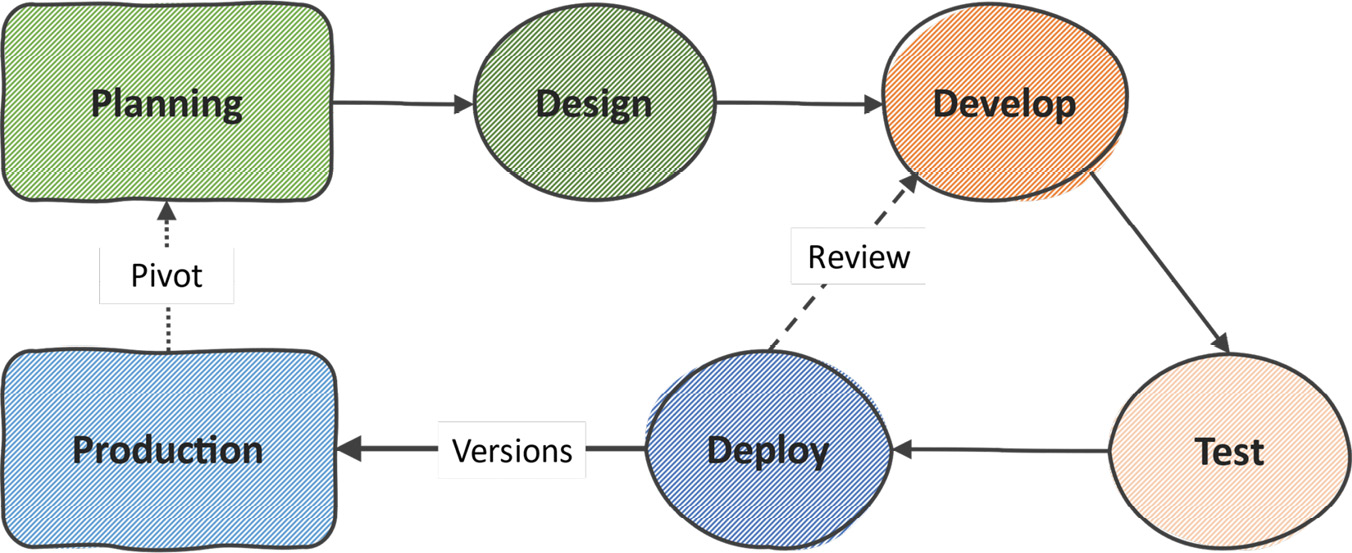
Figure 1.1 presents some typical stages in the SDLC process. It is a structured approach that enables you to create high-quality software at a reasonable cost. By following a step-by-step process, software development teams can design, develop, test, and effectively deploy software:
Figure 1.1 – The SDLC stages
Whether planned and managed or completely ad hoc, every step is expected. If you’re producing software that people or just you use, you are following the SDLC inadvertently, and the main goal would be to embrace it formally (usually through a specific model such as Agile, Lean, or Waterfall, to name a few) and benefit from its adoption and related automation tools.
Let’s briefly describe the activities involved when you develop a potential Expense Report Canvas App in Power Apps:
- Planning: This step involves gathering requirements and analyzing them. First, requirements are gathered through user feedback, where a group of potential users is asked about the features they would like in the app – for example, the type of expense, receipt image recognition, or personal reports. Then, the collected requirements are analyzed to understand the problem better, figure out a solution, and make informed decisions. This analysis includes considering the gathered information, comparing existing similar processes for managing expenses, and determining what needs to be done to develop a more effective app.
- Design: You start creating a plan for how the app will be made. In the SDLC, design is the stage where we figure out what our expense report app should do, how it should work, and what it should look like. We must think about all the different parts and how they will fit together to make a finished product that is useful and easy to use.
- Develop: Based on the previous information and initial decisions taken, you begin the process of creating the software program. This involves defining the functionalities of the program, creating a design blueprint, writing the code, testing its functionality, and finally, releasing it for others to use. The develop phase is a crucial part of this process where you write the instructions for the computer to follow using Power Apps Studio.
- Testing: From the definition of the app, this makes sure that your app works correctly. During testing, we try different things to see if the Expense Report Canvas App works as it should, and if it doesn’t, we try to fix the problem so that it will work correctly.
- Deployment: Once you have a working version of the app to use, you make it available to use. By deploying to the production environment – that is, publishing the Power App – the functionality will become available to end users.
As shown in Figure 1.1, based on the review of each version you develop, the cycle is repeated over and over again for every new version and functionality, going through the develop, test, deploy (and review) stages.
On the other hand, you could deploy the app in different environments based on the role of users using the app: production for final users to start creating and submitting their expense reports, staging for validating functionality with a specific group, or development while building a version. We will share more details about environments in this chapter.
As mentioned in the Planning a Power Apps project section at https://learn.microsoft.com/en-us/power-apps/guidance/planning/app-development-approaches, when we look at this process from a Power Apps perspective, it is accelerated thanks to the platform, and you can quickly create a new version of your app.
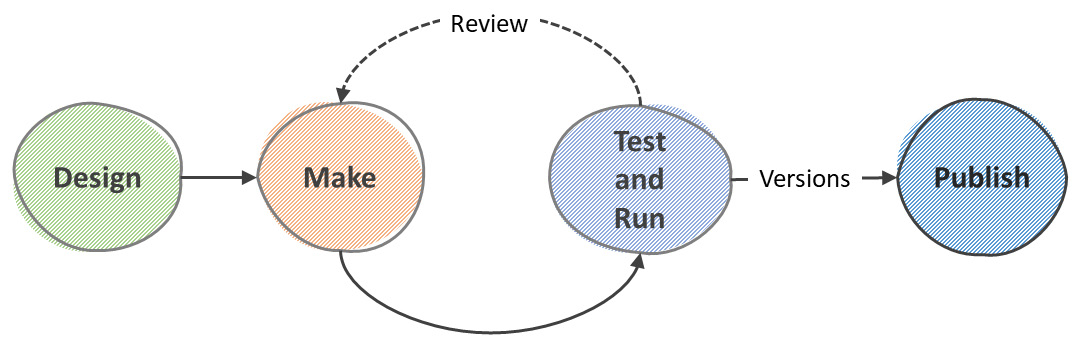
Figure 1.2 highlights this simplification in low-code with terms used in Power Apps and connecting them with SDLC stages. Here, Design includes the stages from requirements gathering to analysis and design, Make considers the development stage, and Test and Run reflects testing and running the app through fast iterations before deployment. Once you want to share with other users, Publish will make that deployment available in your environment of choice. We will map the terms with tools and capabilities later on:
Figure 1.2 – The SDLC simplified for low-code
Although testing shows up as a stage in the SDLC, you should consider it not as a single stage but a whole process that expands across all stages of SDLC, from planning to development and production. This will ensure the quality of the app, as we described, but this will also help to bring an excellent experience to your users, giving the awesomeness wanted for our app.
Testing as an awesomeness driver
By testing the app, you can identify and fix any issues before the app is used by end users. When the need to fix a bug or defect arises, testing will help you identify the root cause, perform regression testing, validate the version in an environment, and then go live into production with confidence. When testing is included and automated in your development, fewer errors will occur.
You may wish to consider inclusive design in your app testing and development. More information can be found at https://inclusive.microsoft.design/, but in a nutshell, inclusive design guides you to create products that are psychologically, physically, and emotionally suitable for every person in the world, seeing human diversity as a resource for better designs.
Testing helps ensure that the app is user-friendly and provides a positive experience for end users, and by incorporating testing into the development process, organizations can build trust in the low-code solutions that are developed. This can help increase the adoption and usage of the solutions within the organization, as well as integration with existing development processes, by identifying and fixing defects and issues before the solution is released.
You can find some best practices for app design at https://learn.microsoft.com/en-us/power-platform/developer/appsource/appendix-app-design-best-practices-checklist. By providing readable names of controls, screen readers can read them out for blind people. You can create a Power Apps theme for consistency, and color accessibility or font uniformity.
So, a better code process, improved user experience, and increased trust lead us to a better-quality app and the process to deliver it.
For example, take the previous example of the expense report low-code solution to manage employee expenses. Empathy is an important part of design, so if we anticipate a disruption or improvement and advise our users about this, they will experience a better connection with the app. Through testing, you may discover the following improvements:
- The app may not follow the accessibility guidelines, and the app could be hard for people using screen readers. By reviewing the solution checker, and applying its recommendations, the developer can ensure that the solution will allow additional users to use it effectively.
- An update to the internal integration with the financial system is deployed with a change that affects the app. By identifying this issue through testing, the developer can alert internal users and the right stakeholders as changes are rolled back or a new version is published.
- The solution may not be user-friendly. By identifying users who take more time than expected to use a part of the app, through testing, the developer can redesign the layout and navigation of the solution to make it more intuitive and user-friendly.
- An error in the published app, due to a previous change, prevents users from successfully submitting a specific expense item. You confirm the test use cases didn’t include this situation. It is updated and validated with a fix.
With that, we have described activities that are beneficial to improve the experience and quality of the expense report app. The way we described these activities implies a manual process. We can get the full benefit through automation processes, which is possible through the adoption of ALM. Chapter 10 will look at ALM and test tools in more detail, but we will introduce these aspects in the next section.
Application Lifecycle Management (ALM)in low-code apps
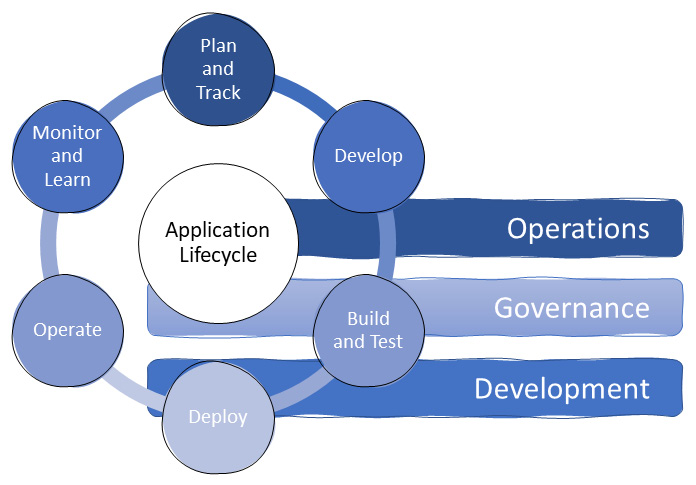
ALM is a process that helps organizations manage the development, testing, deployment, and maintenance of software applications. In the context of low-code development, ALM can help ensure that the development of your low-code solutions is aligned with the overall goals and objectives of the organization, that they are developed and tested efficiently and effectively, and that they are released and maintained in a timely and controlled manner. ALM typically involves the activities highlighted in Figure 1.4:
Figure 1.3 – ALM areas
Let’s take a look at some of these areas in more detail:
- Application development: This is where the low-code application is built and configured. It involves creating workflows, forms, and other components using the low-code platform’s interface and customizing the application to meet specific business requirements.
- Maintenance and operations: This involves ongoing support and maintenance of the low-code application after it has been deployed to end users. It includes tasks such as monitoring the application’s performance, troubleshooting issues, and implementing platform release waves or weekly service updates.
- Governance: This includes setting up guidelines and policies for the development, deployment, and maintenance of low-code applications. It establishes roles and responsibilities, security, and compliance requirements, as well as monitoring and auditing processes.
By expanding on the goals of each of these three areas, we can learn which Power Platform and Power Apps capabilities will help achieve them. The following list identifies the various Power Platform capabilities and tools for automation. It expands on the components, tools, and processes list available at https://learn.microsoft.com/en-us/power-platform/alm/basics-alm:
- Development lifecycle:
- Environments: In the context of Power Apps development, an environment refers to a specific instance of the Power App that can be used for development, acceptance, or production. This will allow us to define test environments versus production environments or for different life cycle scenarios. There are different types, such as Sandbox, Production, Developer, and Default.
- Solutions: These refer to the packages that contain the components and configurations of a Power App. This will simplify advanced deployment and management. They will be the units to be deployed in environments.
- Source control: This is a system that allows you to version control code and configuration files. It safely keeps and monitors changes to software assets, which is crucial when multiple developers work on the same files. It enables undoing changes or recovering removed files and supports healthy ALM by acting as the single access and modification point for solutions. You can use GitHub as a web-based platform as it allows developers to collaborate on software projects and automate continuous testing and deployment activities. It can be used to manage the code base of a an app. You can also connect with Git, the technology behind GitHub, from canvas apps: https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/git-version-control.
- Settings: These are the parameters and configurations that control the behavior of the Power App. They allow you to activate features for debugging, monitoring, capabilities, or integration.
- Continuous integration and deployment: Automating our testing and deployment processes for our app versions is critical to bring better quality and experience to our users. Pipelines refer to the process of automating the deployment of the Power App. This process can include tasks such as building, testing, and deploying the app to different environments. You can handle this process through DevOps services such as Azure DevOps or GitHub Actions, as outlined in Chapter 10.
- Maintenance and operations: These refer to the tasks and procedures that are used to keep the Power App running smoothly, such as monitoring performance and fixing bugs. Logs refer to the records of the activity of the Power App, which can be used to troubleshoot issues:
- Monitor is a tool that allows you to monitor the performance and usage of a Power App in real time.
- Application Insights is a service that allows you to monitor and analyze the performance and usage of an application, such as an app developed with Power Apps. This provides a unique view of the application to the operations team through Azure Monitor, for example.
- Solution Checker is a tool that allows you to check the solution’s components, settings, and configurations so that you can identify and troubleshoot any issues. More information can be found at https://learn.microsoft.com/en-us/power-apps/maker/data-platform/diagnose-solutions and in Chapter 2.
- Governance: The Power Platform Admin Center gives you tools to manage environments and security. It allows you to analyze the usage and performance of the platform, and it brings tools to manage environment roles or data and rights through data loss prevention (DLP) policies to avoid data breaches and protect data. The Power Platform Center of Excellence (CoE) toolkit, which will be reviewed in the last section of this chapter, includes guidance and tools for the best adoption.
Note
The adoption and implementation of all these components, tools, and processes will depend on the maturity of the organization to put the necessary processes, tools, and knowledge in place. In the following sections, you will learn more about how this can be done.
With that, we have reviewed ALM and its related Power Platform capabilities and tools. Now, it is time to deep dive into the concepts and practices for adopting testing successfully. First, we will review the activities or how you should identify what to test and who should be responsible for testing in the context of Power Apps and Power Platform.
As the platform evolves, it will include new automation capabilities, so we should adopt the new testing tools from the platform to simplify the app development. Figure 1.3 shows the testing automation and tools that are available in the Power Apps ecosystem; we will look at these in more detail in the next chapter. In light colors, you can see low-code tools such as Power Apps Test Studio, Solution Checker, and Monitor Tool, and in dark colors, you can see tools for advanced scenarios where you can combine pro-code scenarios:
Figure 1.4 – Testing tools to automate and simplify testing and developer tools in the SDLC process
As a wrap-up, testing should focus on the external use of the app, its public components, and API dependencies, not on its internal execution. This will improve the customer experience and usage of your app.
Testing is your memory assistant. It’s the best way to check the published app regarding its expected behavior. Testing acts as a reminder of how your app should work. The bigger and/or the older the app gets, the more complex it will be to find an issue or validate how it should work. So, adopting the automation testing tools and the process surrounding them will benefit you and your users.



 Free Chapter
Free Chapter