
Shopify Theme Customization with Liquid
By :

Shopify Theme Customization with Liquid
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
We have already mentioned this topic under the Themes section, but what is a theme? The theme is a master template file that controls your store layout, which allows us to change the storefront layout by editing the code or editing the theme editor settings through this template.
By default, a debut theme is automatically added as a starting theme when creating a new store. However, for our learning purposes, we will try and install a theme of our own:

Figure 1.4 – Exploring the free Shopify theme

Figure 1.5 – Selecting the free Shopify theme named Minimal
As with most themes, the Minimal theme contains multiple styles, such as Modern, Vintage, and Fashion. While all of these are great choices, we will select the Modern option for our learning purposes. Once you have chosen the Modern option, click on the Add to theme library button to finalize the process and add the newly selected theme to our store's theme library:

Figure 1.6 – Selecting the style for the selected theme and adding it to the theme library
Depending on your internet connection, it might take a few seconds while Shopify loads in your new theme, after which you will receive a notification that the Minimal theme was successfully added to your store. Even though we have added a new theme to our store, the Debut theme is still our live theme, whereas if we look under the theme library, we will see our newly added Minimal theme. To change that, we will need to set our new theme as the current theme.

Figure 1.7 – Publishing a new Shopify theme live

Figure 1.8 – Previewing the theme storefront
However, this time, the Actions button we should click on will be on our current theme, not our theme library, and then select the Preview button, which will open our store preview in a new tab.
As we can see from the preview page that has opened for us, the storefront does not look appealing, as it lacks content. We can only see some default sections with placeholder images.
Tip:
Creating a new duplicate theme should be our number one thought before making any major modifications to our theme. Having multiple theme duplicates will help us pinpoint any potential issue caused by an app or a simple oversight that will break our live storefront, which will inevitably happen at some point.

Figure 1.9 – Starting the theme duplication process
Considering that this is a newly installed theme without any content, the duplication process should not take too much time. After the process is complete, you will notice that we added a new theme to our Theme library, named Copy of Debut.
Important note:
Creating a duplicate theme each time you decide to make a significant modification is encouraged. However, we should keep in mind that Shopify only allows up to 20 duplicate themes per store. After we reach that limit, we will receive a notification that we have reached a limit of 20 duplicate themes per store. This limitation will also prevent us from creating a new theme duplicate, and if we want to make another one, we will need to delete some of the older theme duplicates that we no longer use.
Copy of in front of it. In view of the fact that having multiple similarly named themes can quickly get out of hand, we should immediately rename our new theme to avoid potential future confusion.
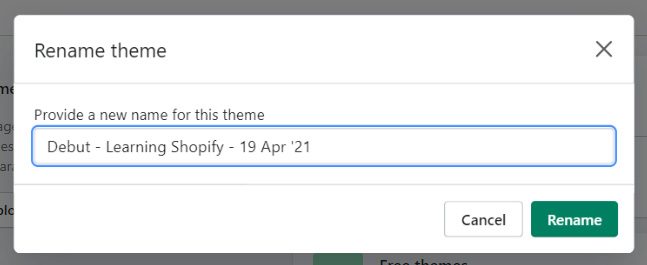
Figure 1.10 – Example of renaming the theme and its confirmation
This action will automatically prompt you with a popup where you can enter a new name. Shopify provides us with up to 50 characters to name our new theme, which gives us plenty of space to select a proper name. You should include supplementary information such as the date and what customization it contains. In our case, we will name the theme Debut - Learning Shopify - 19 Apr '21, and after, we will click on the Rename button to confirm our choice.
Now that we have learned how to create and rename a duplicate theme, it is time to dive into our newly created theme and learn more about how it works.