Within this lab, we will add the basic offline capabilities to the app that we have been developing throughout this book so far. We will add a connection indicator to give a visual representation of whether we are connected or not, and then we will add our data to an offline cache.
Activity 1: Adding a connection indicator
Let's follow these steps:
- Open your app.
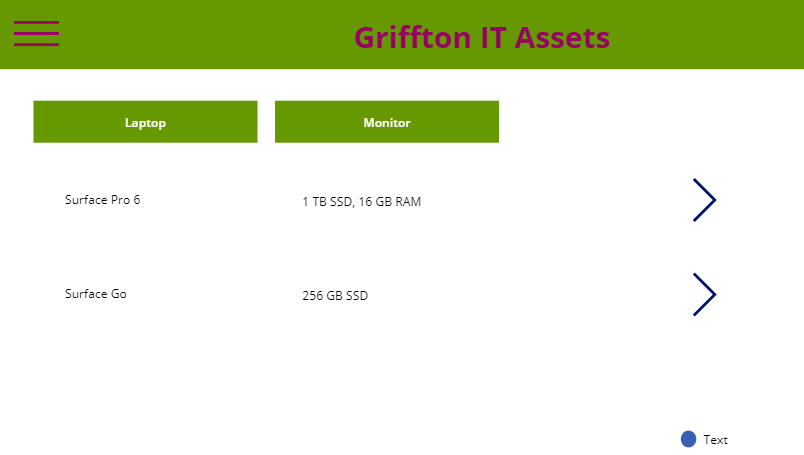
- Navigate to the Options screen.
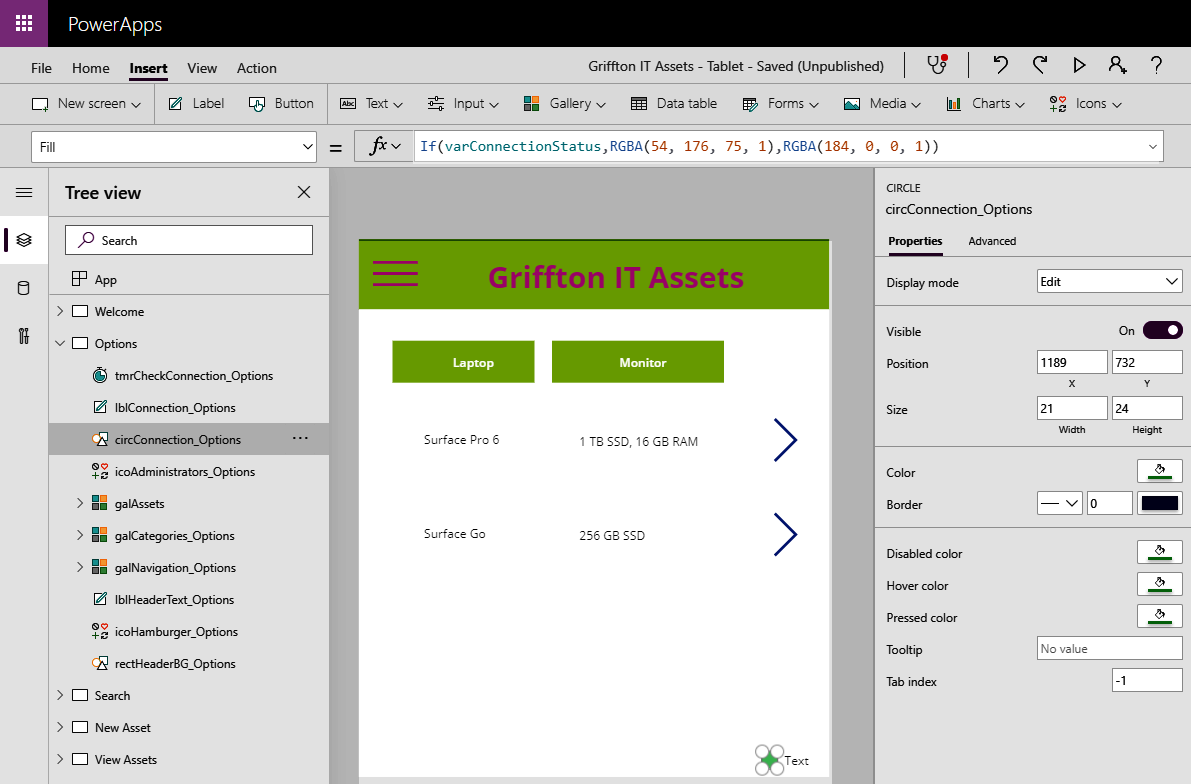
- In the bottom-right corner of the screen, add a circle icon, resize it, and place a label next to it:

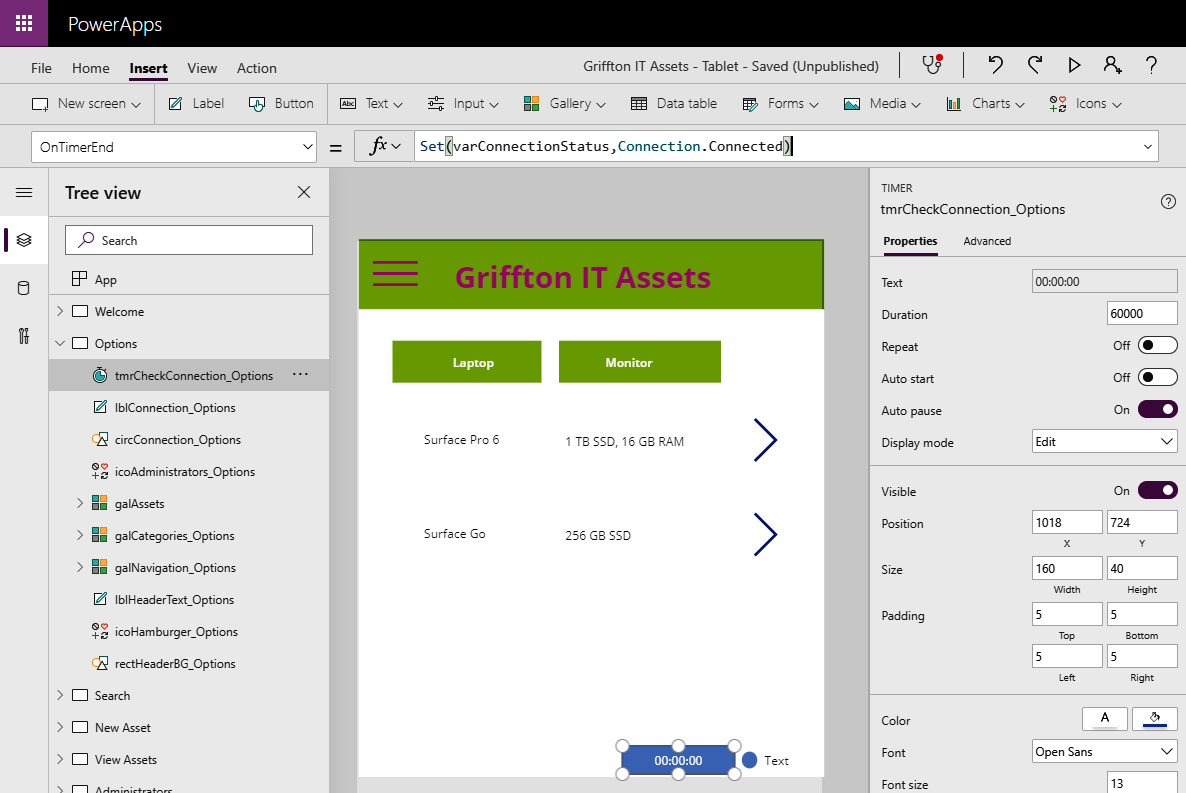
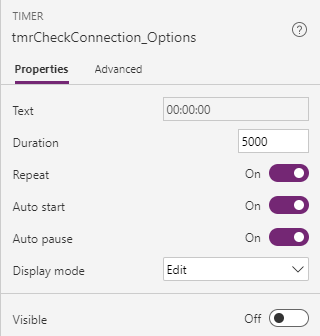
- Add a timer control to the screen:

- Change the OnTimerEnd property of the timer to the following, Set(varConnectionStatus,Connection.Connected):

- Change the Repeat property of the TIMER to On, Auto start to On, Visible to Off, and Duration to 5000 (5 seconds):

- Change the Fill property of the circle icon to If(varConnectionStatus,RGBA(54, 176, 75, 1),RGBA(184, 0, 0, 1)). This will turn it green if the connection exists, or red if it doesn't:

- Change the Text property...