Before jumping in and creating a project, let's get familiar with the development environment. In TIA Portal Version 17 (V17), there are two different ways to view and use the application, as outlined here:
- Portal view
- Allows for the quick setup of hardware
- Easy navigation of all TIA areas of development
- Easy access to diagnostic and other online tools
- Project view
- More familiar Block & Code view
- Required for programmable logic controller (PLC) programming
- Required for access to more advanced setting dialogs
Depending on the view that TIA is running in, this changes the look and feel of the development environment and also where/how objects are interacted with.
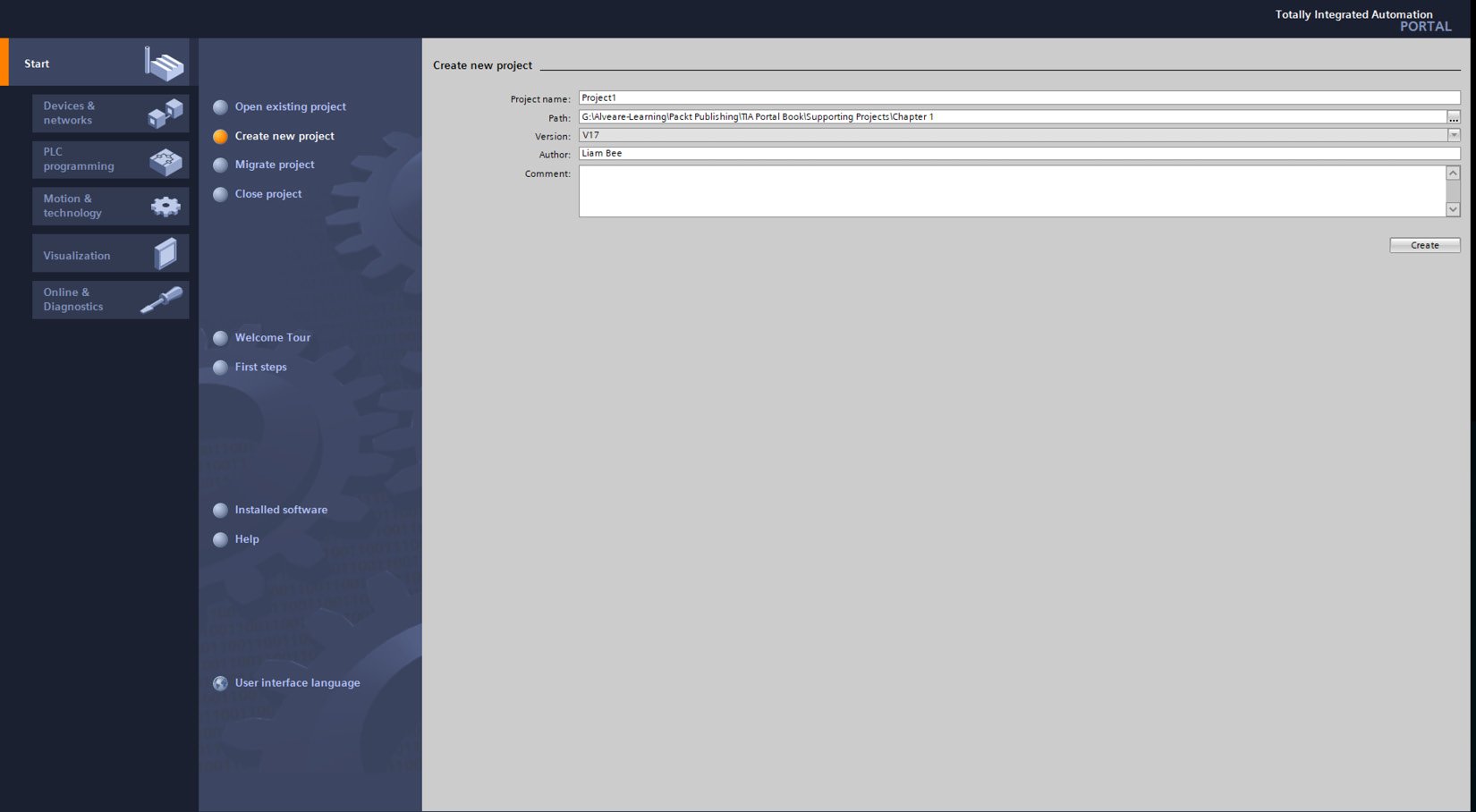
When opening TIA Portal for the first time, the Portal view will be presented, as illustrated in the following screenshot:
Figure 1.1 – Portal view
The Portal view is TIA's default setting and will be the mode that is in use every time TIA Portal V17 is opened (unless changed in the settings).
This view is best for quickly gaining access to different areas of a project.
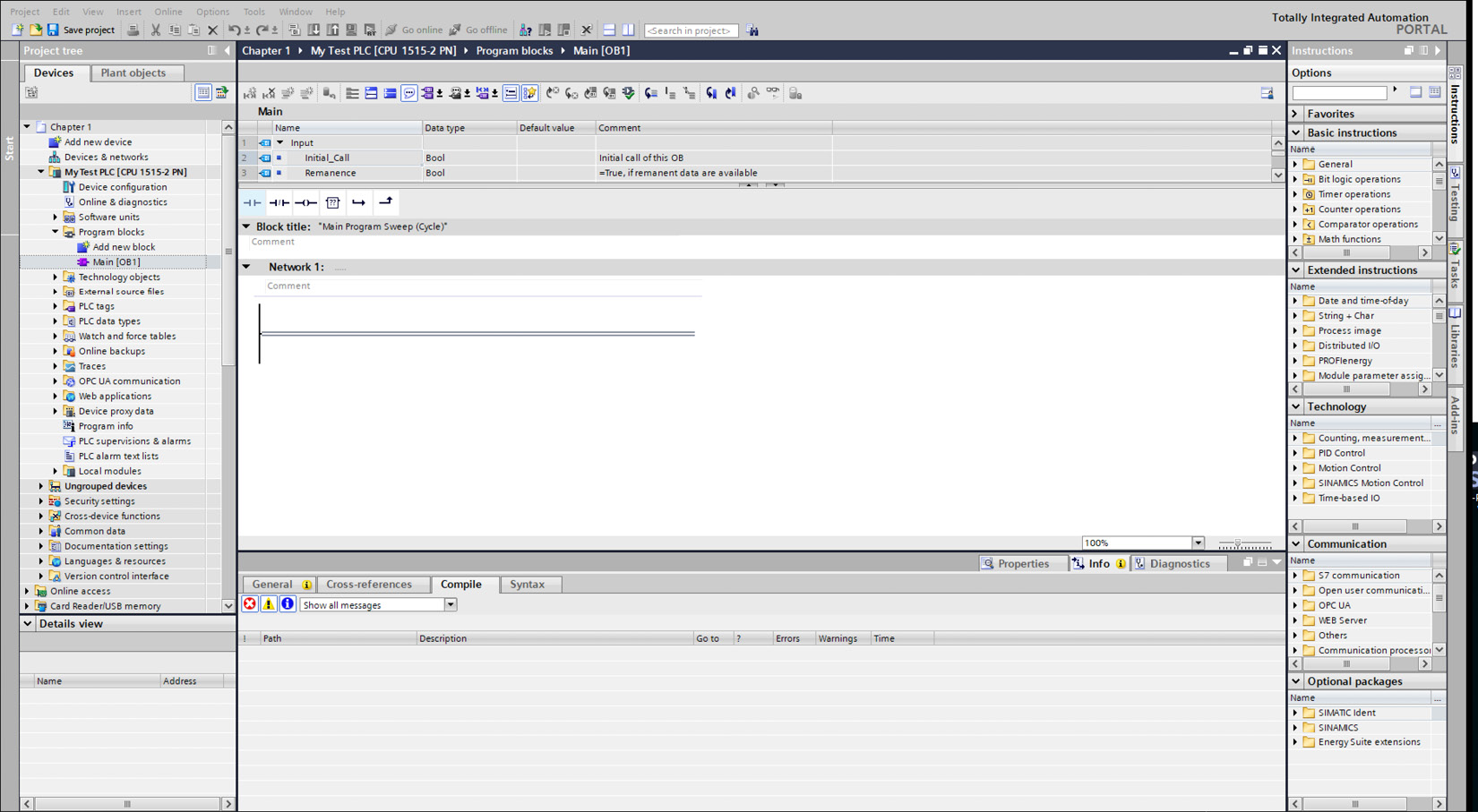
When required, TIA will automatically switch from the Portal view to the Project view. The following screenshot shows the Project view:
Figure 1.2 – Project view
Note
The Project view is required in order to actually program information in program blocks.
Portal view – windows and panes
The Portal view is much more simplistic than the Project view. This view is for high-level tasks such as adding equipment, and the layout of the view does not change much between different areas.
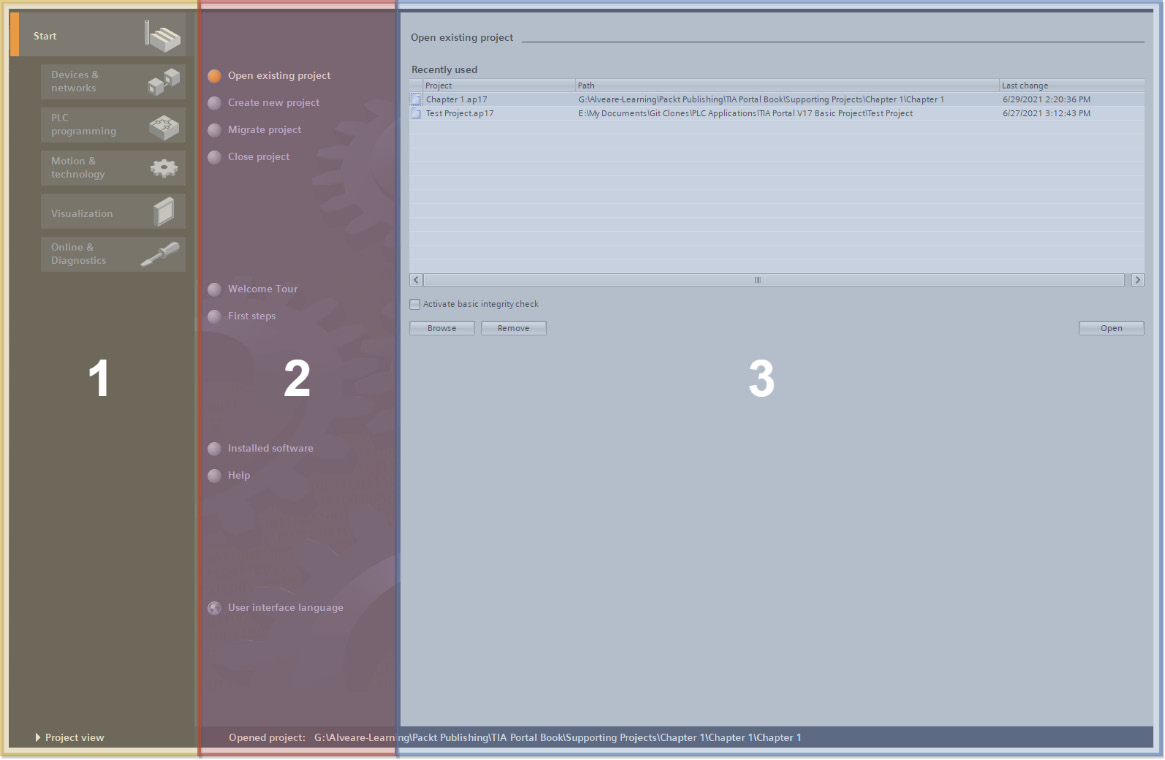
The windows in the Portal view can be split up into three different key areas, as illustrated in the following screenshot:
Figure 1.3 – Portal view key areas
The three areas are described in more detail here:
- Main menu: These are the top-level areas of TIA Portal. Nearly all aspects of development fall into one of these categories.
- Submenu: These are the navigational items that relate to the main menu area. For example, switching between Start and PLC programming would change the options available in this menu.
- Activity area: This is the area in which interaction with selected processes occurs, such as creating a new project or navigating PLC programming blocks.
Note
Be careful in the submenu area of the Portal view! In some locations (such as PLC programming), a device must also be selected. It's very easy to accidentally leave the last selected item when returning. Make sure to check which device is active when in these types of menus!
Project view – windows and panes
The Project view is a little more involved than the Portal view. It is not as simplistic, and the menus and navigation can change depending on which area of the project is in view.
Note
The Project views shown in Figure 1.4 are shown with the default layout. In TIA Portal, windows/panes can be moved around in the Project view to create a custom environment.
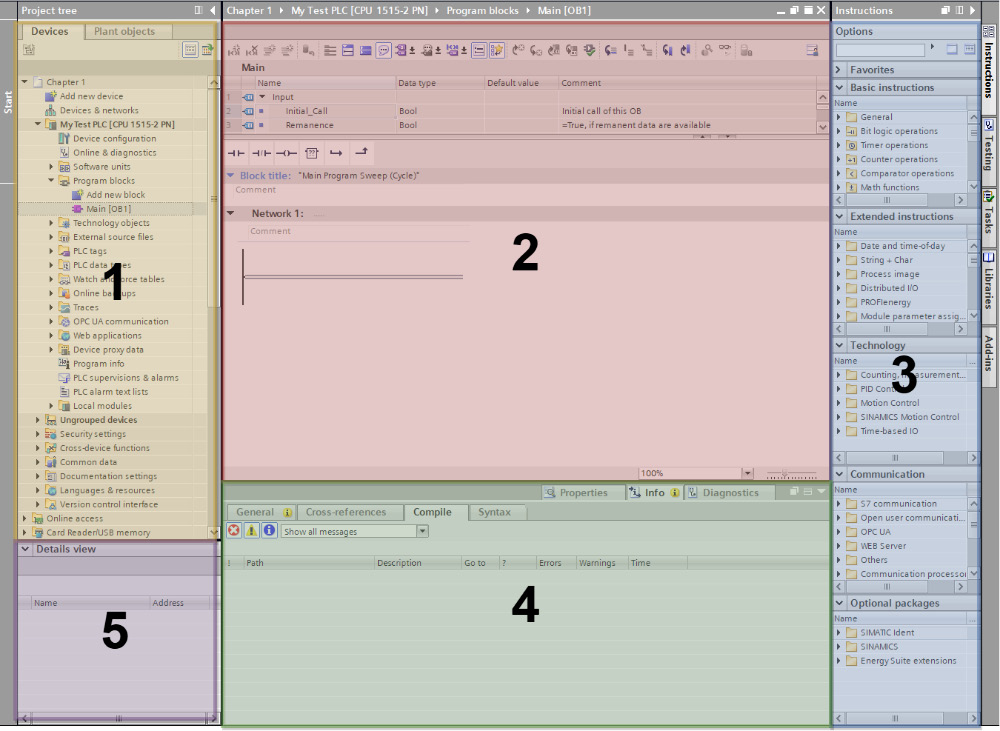
You can select the default layout by navigating to Window | Default Window Layout. The screen should then look like this:
Figure 1.4 – Project view key areas
The four key areas are outlined here:
- Project tree: This is the pane in which navigation of devices and associated objects (such as function blocks) is done. The addition of new devices and objects is also started here.
- Main activity area: This area is where activities such as PLC programming and network configuration are completed.
- Supportive tools: This pane contains a collection of tabs that offer tools relative to the activity that is being undertaken. The tabs that are offered also depend on the current activity.
- Properties, Info, and Diagnostics pane: This pane changes often and has a multi-tab approach to display information in different categories. During development, this pane will most often be displaying information such as Compilation Status and Properties, which allow the setup of different objects. Details view pane—mini-project tree that only shows details of the object currently selected in the main project tree.
- Details view: This area lists child objects when an object is selected in the project tree. It is also a useful method of exploring variables within a data block or tag list without having to open the object itself.



 Free Chapter
Free Chapter