
Hands-On Motion Graphics with Adobe After Effects CC
By :

Hands-On Motion Graphics with Adobe After Effects CC
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial
In this chapter, we are going to work with shape layers. Shape layers are like solid layers, except they are much more powerful! Essentially, shape layers are a bit like Illustrator, you can create custom shapes and edit them, but you have access to tons of animation parameters as well. Shape layers are a natural continuation of solid layers and the masking that we did in the last chapter. Both solid layers and shape layers are vector objects. They can be scaled infinitely without losing quality.
We will use shape layers as transition elements in our project. Every time you create an animation project, ask yourself, is there a creative way I can transition in or out of this scene? By the end of this chapter, you will know a couple interesting ways to transition between your scenes.
The following topics will be covered in this chapter:
In this shape layer project, we will duplicate and reuse a lot of elements. We will change the color of the shapes and offset the key frames for complex animated designs. This project will get your feet wet with shape layers; however, there are more advanced features with shape layers that we won't cover. Please feel free to explore after I have introduced the shape layer concept.
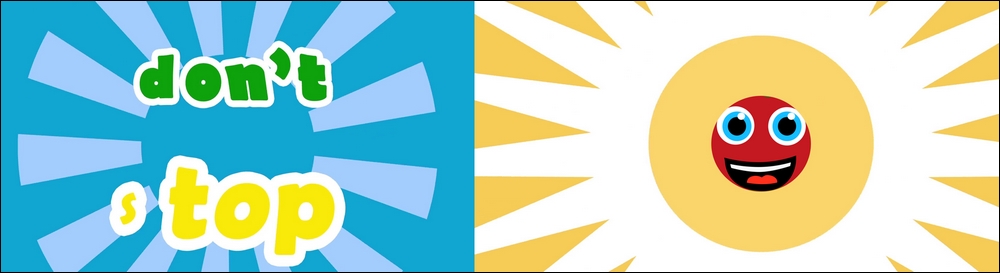
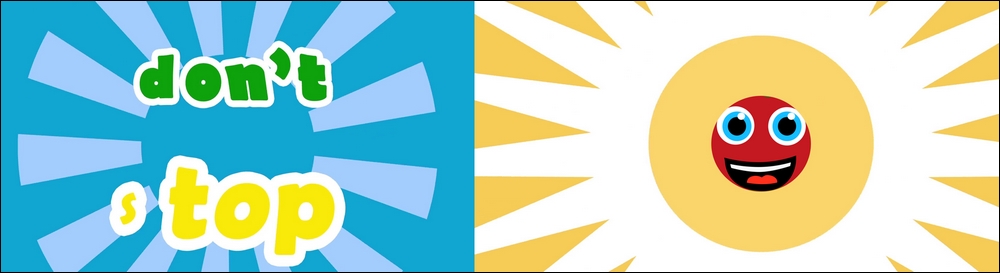
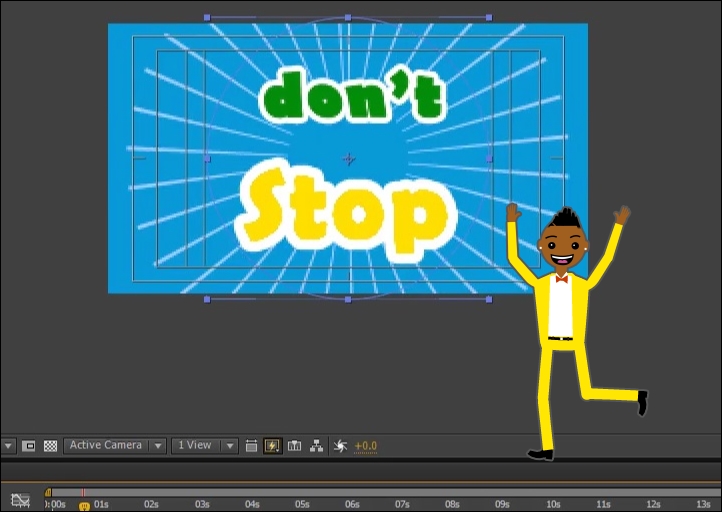
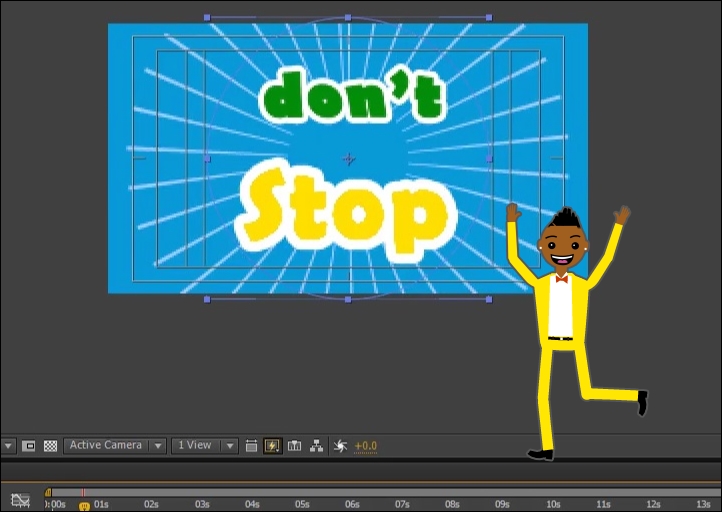
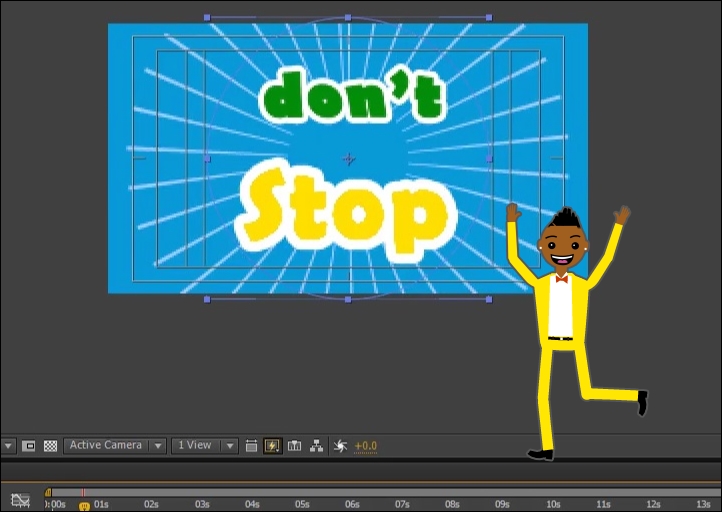
We are building a looping lyric video for a fictional children's movie. These types of videos are used on social media to generate excitement about a song or a movie. Understanding how to animate typography in a kinetic way is important in the field of motion graphics. Moving typography helps convey your message in a more entertaining way than static type. Let's get started with shape layers.
The interface for shape layers can be found in two areas: at the top of the interface in the tool panel, and also in the timeline:
Circle 1.1000.90:
Stroke width
Add a solid-color background:
0.layer 2.
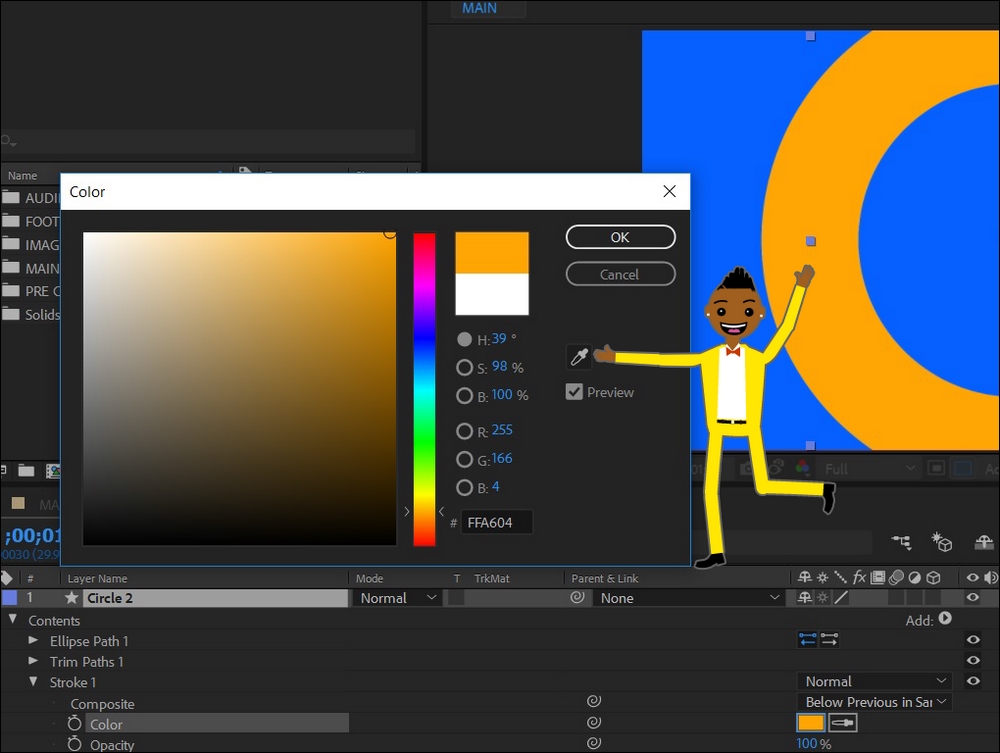
Stroke color
30.
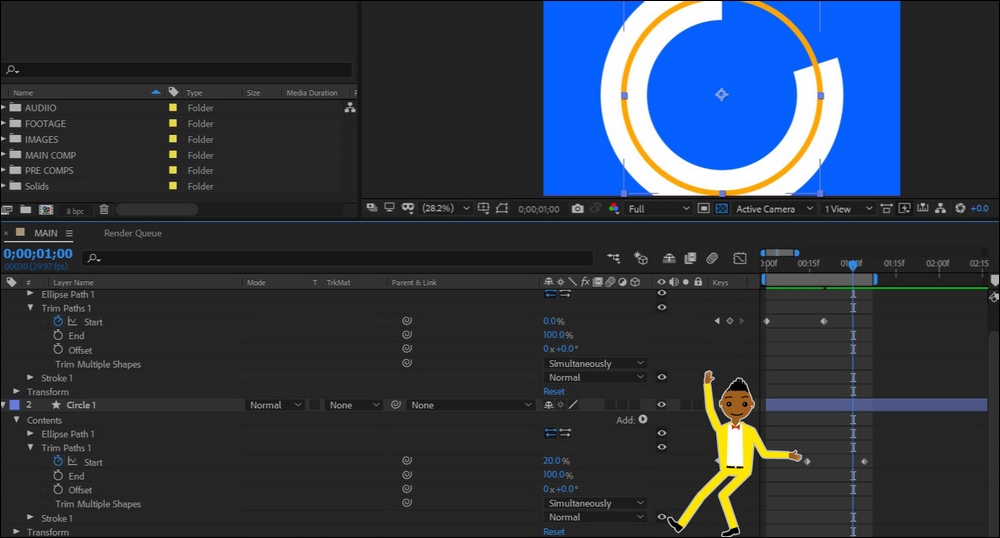
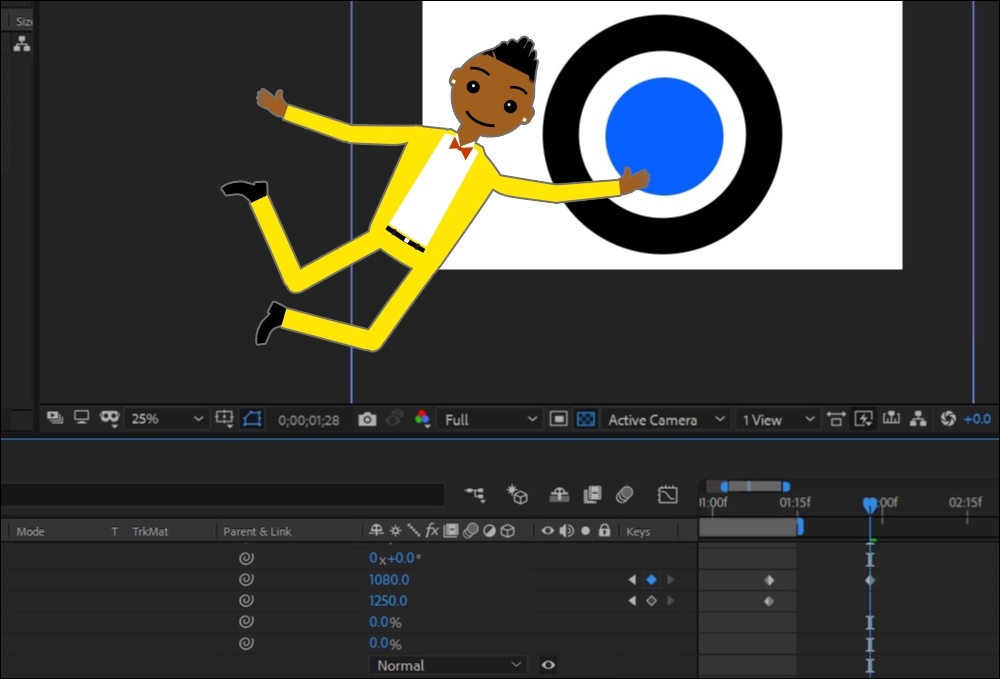
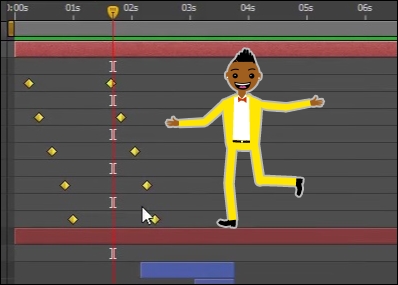
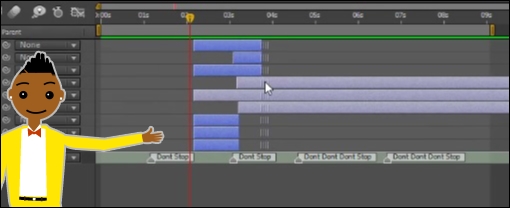
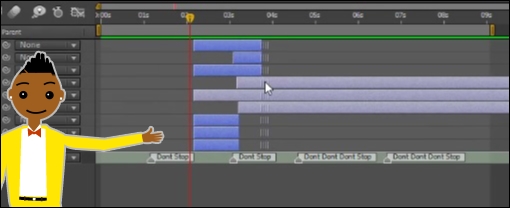
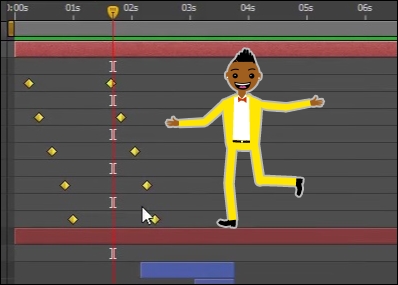
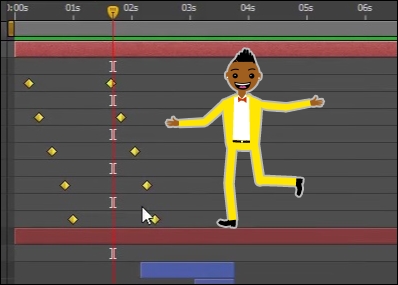
Offset key frames
Select your key frames for the trim path. Drag the key frames so they are offset. Look at the offset key frames I am pointing to in the preceding screenshot:
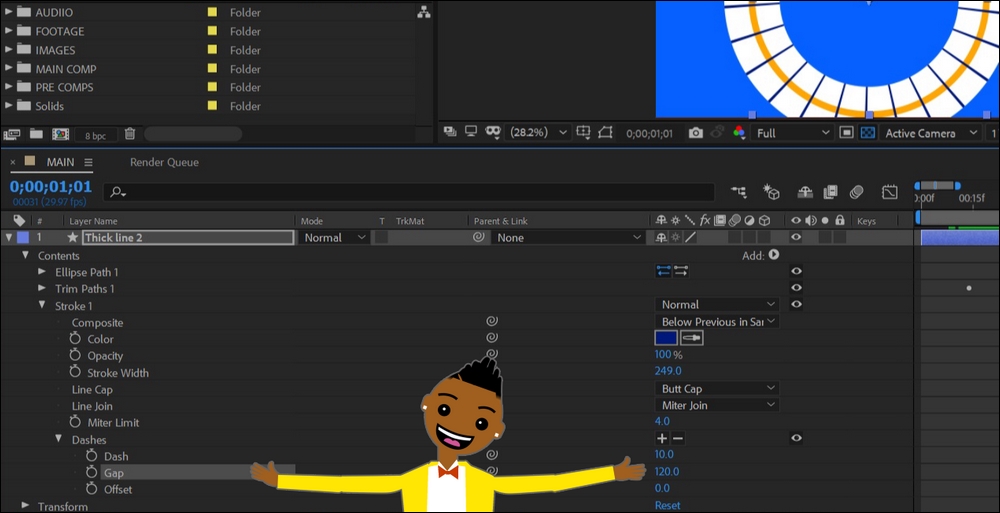
Thick lineThin lineThick line 2Next, look closely at the Stroke 1 option. Under the Stroke 1 options is Dashes. Slowly look to the right of Dashes and you will see + and -, which are called Dashes. Clicking on the + will allow you to add dashes to your object:
120:
Gap parameters
120.Offset the key frames for the trim path so these elements will be animated at different times. Remember, timing is everything in animation. You want these key frames offset so each animation happens a few key frames behind the offset key frames.
500 for Thick line 2.We need you to create a new transition shape layer. This will help us transition to our next scene in a creative way:

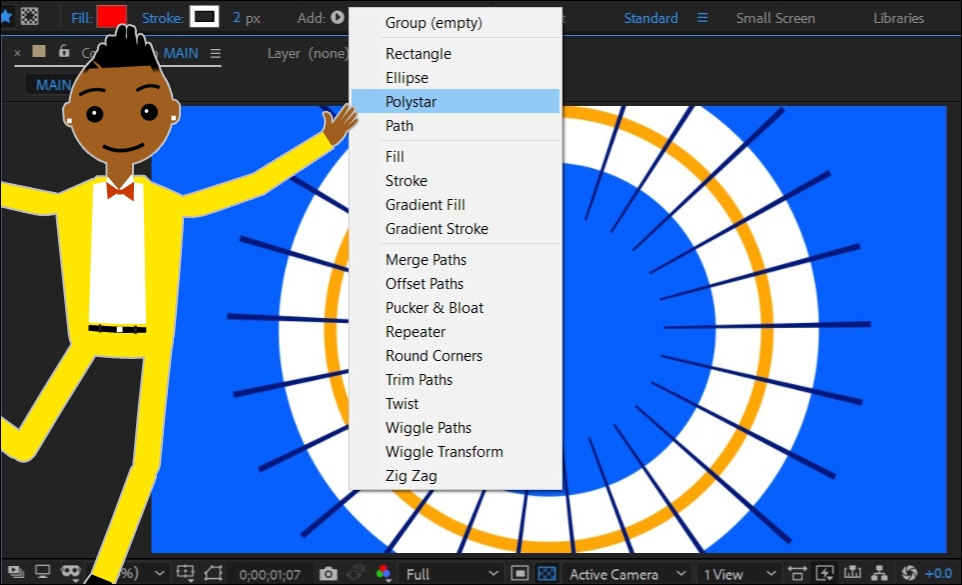
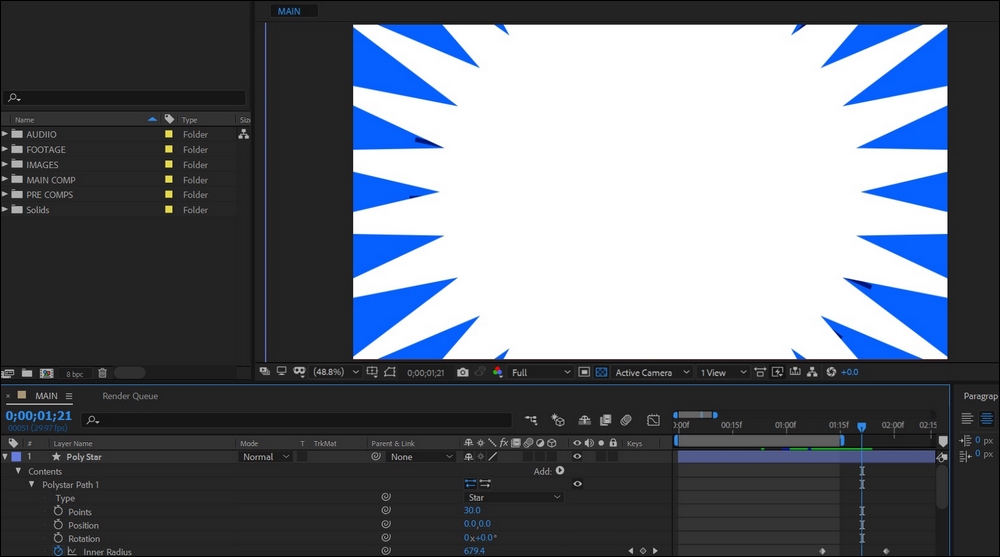
Polystar shape
Add a Polystar shape to the empty shape layer. By default, when you add a shape layer to your project, it's empty. You have to add any shapes you want to see. You can add items to your shape layer in the timeline to the right of the contents tab, or you can add them with the bar in the top right:
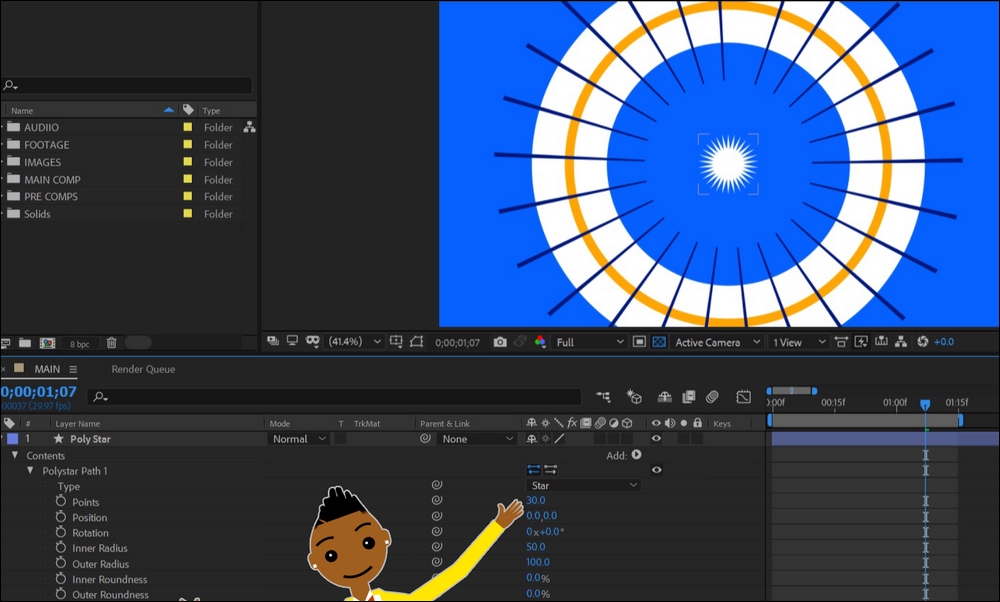
30 points:
Add points
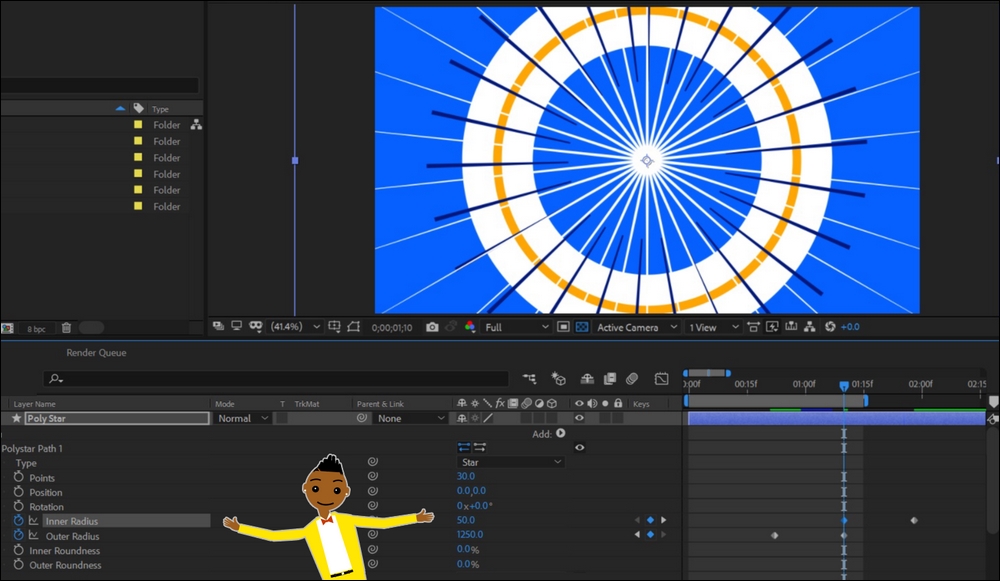
1250.0.1080.
Inner/outer radius
We are going to add our final transition shape for shape 1.
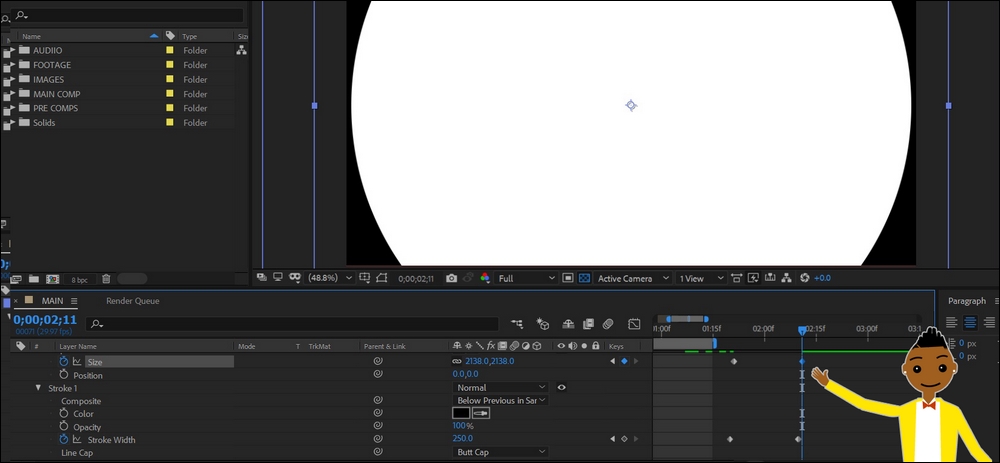
Now you need to go to the point in the timeline where the last shape is almost fully covering the screen. See the following screenshot:

Timeline location new shape
To create a transition animated shape, follow these steps:
Transition stroke.
Circle 2 transition stroke width
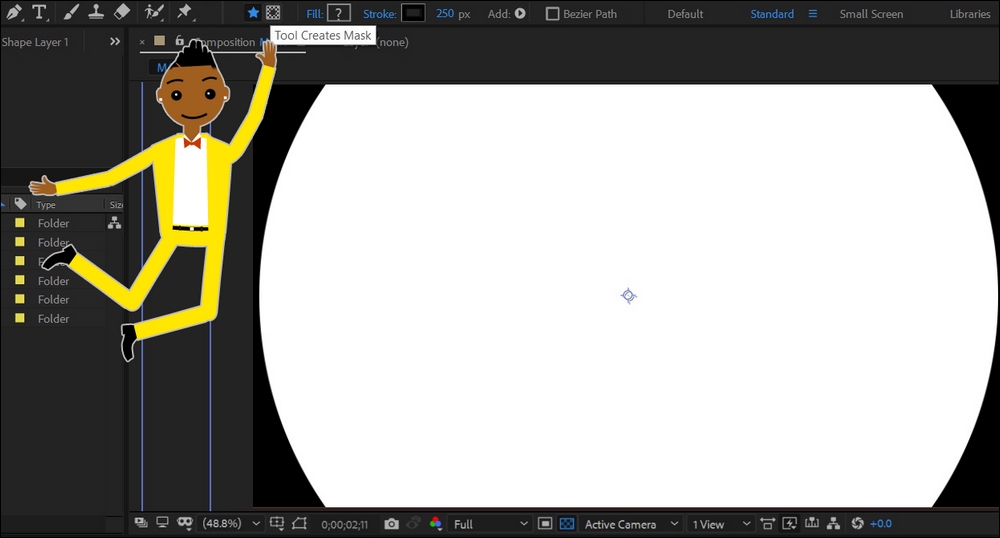
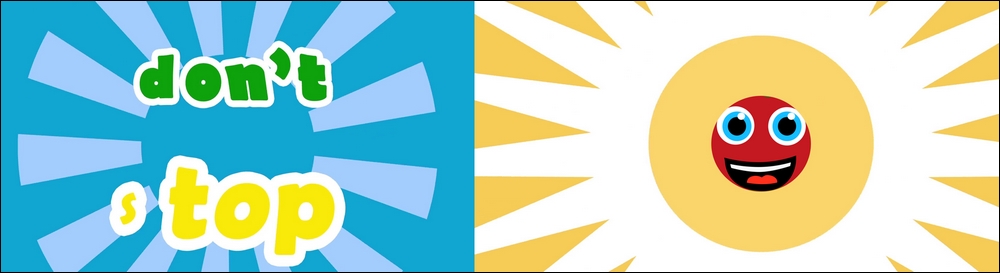
We are using this shape to reveal the character underneath. We have already created the animated mask shapes. We are now going to use an additional mask to cut out the center of the polygon shape:

Tool creates mask
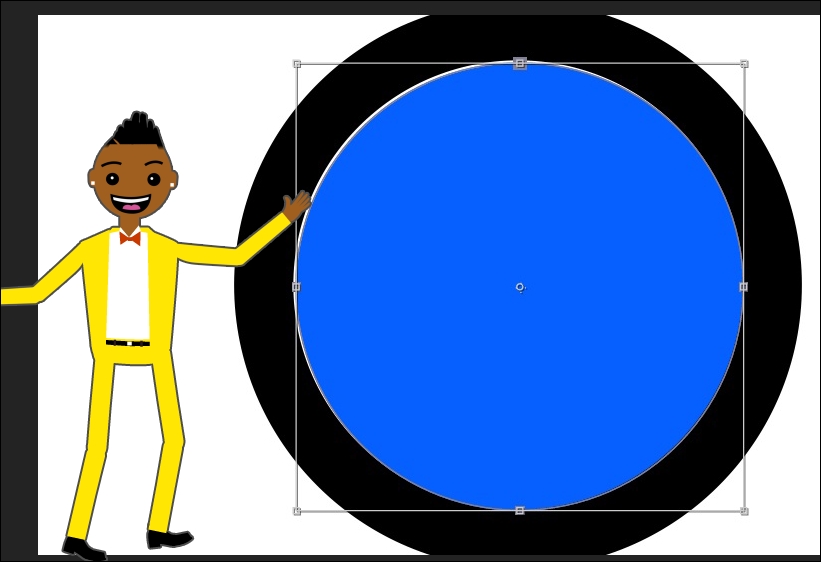
Use this tool to click and drag to make a shape to cut through this mask shape:

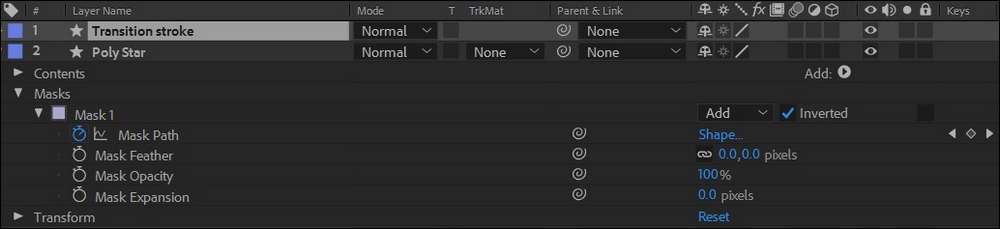
Invert
When you click on the Invert option, it makes your mask invert. This will effectively cut through your mask. The following screenshot demonstrates how you can see the background through the cut-out shape:

Cut out
We need to animate this mask and have the animation aligned with the key frames from the transition stroke layer. This will ensure the mask animation is in sync with the transition stroke layer:

Mask bounding box
The first key frame mask shape will be so small that it's barely noticeable. Key frame the last mask so that it completely fill the screen.
This process is called creating a wipe transition. This is used frequently in motion graphics to transition in and out of scenes. Since this is a circular shape, this transition would be called a radial wipe. We need to trim the other shape layers except the transition layer, background layer, and the polystar layer:
Pressing Shift will snap your layers to where your time indicator is parked. Make sure you see the trim icon.
We are going to finish the lyric video by adding music, creating dynamic animated typography, and creating an animated background.
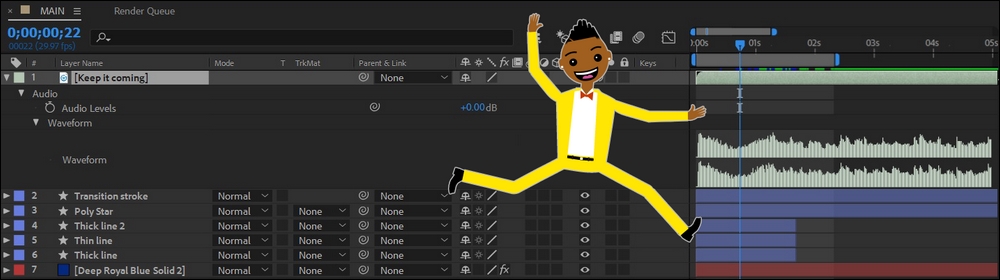
You import audio layers the same way you import anything. An audio layer is just like any other layer, except it doesn't have some transform properties. Any layer that is represented by a visual image will have position, scale, and rotation transform properties. However, an audio layer isn't represented visually; therefore, you don't have any of the usual transform properties. You will have access to wave forms that will display the sound variations on your audio layers.
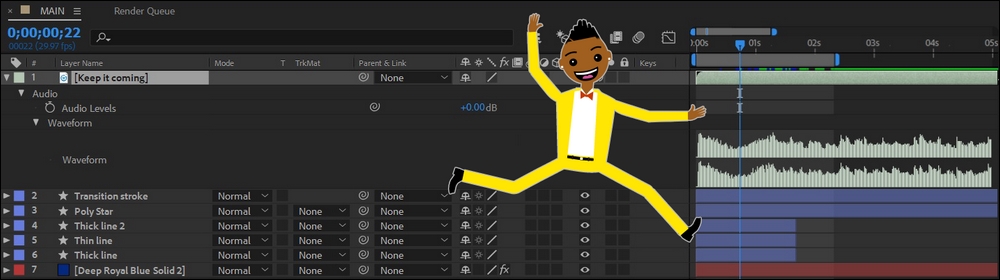
To reveal your wave form, simply do the following:

Audio
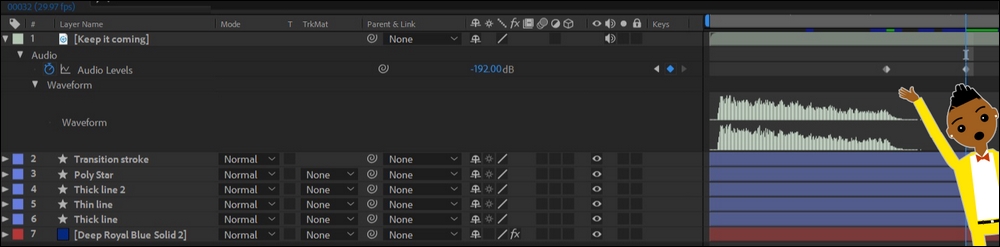
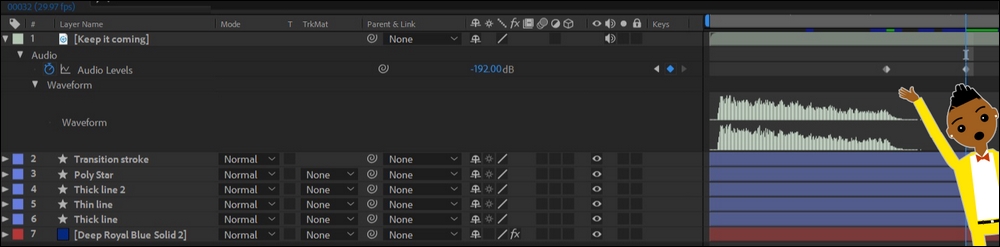
These audio layers have volume that can be animated.

Audio keyframing

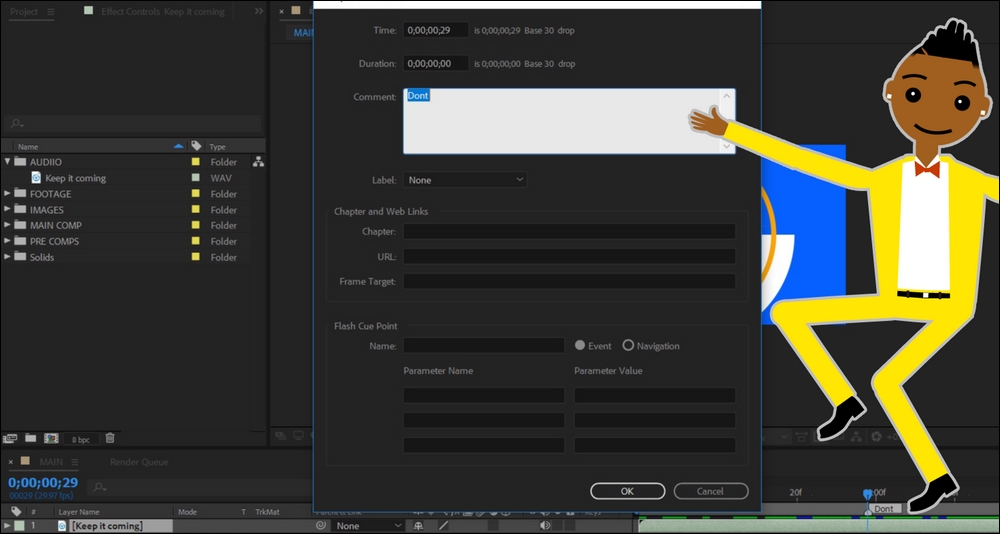
The composition marker
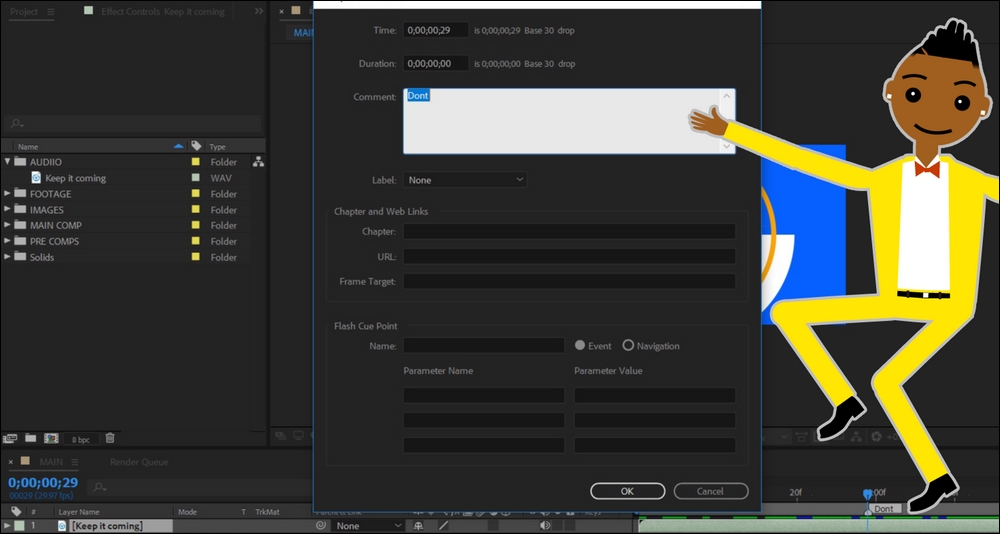
This will create a marker on your composition with a marker on it. You can further edit that marker by double-clicking on the number. This will reveal a panel that lets you rename the number. Here, you can enter notes for your layer. Double-click that number to add the name of your lyric:

Renaming the marker
Keep doing this until you have about 10 seconds of music with the lyrics notated in the markers.
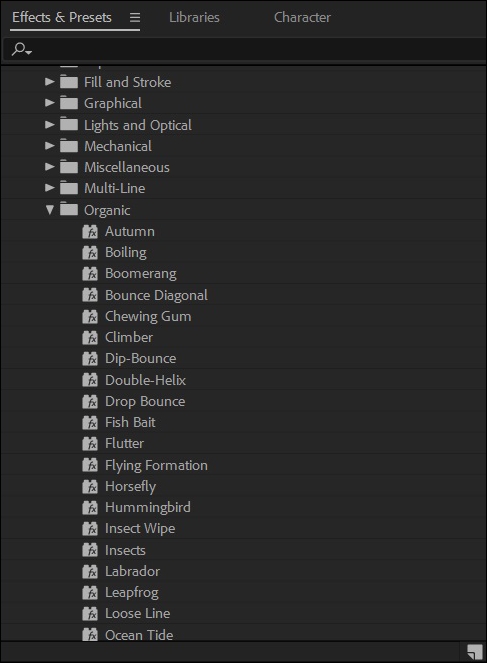
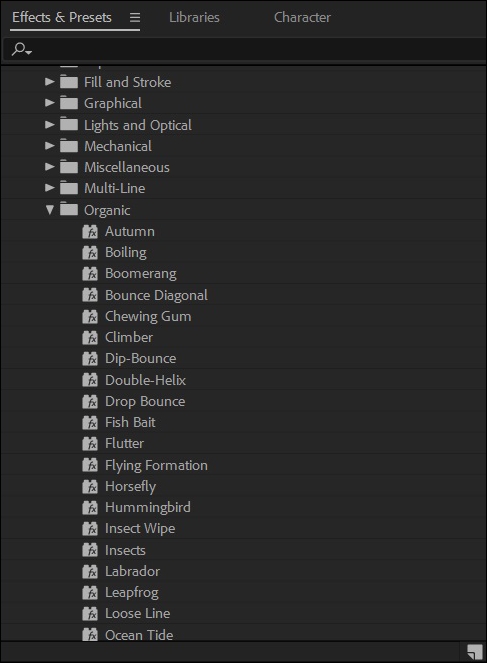
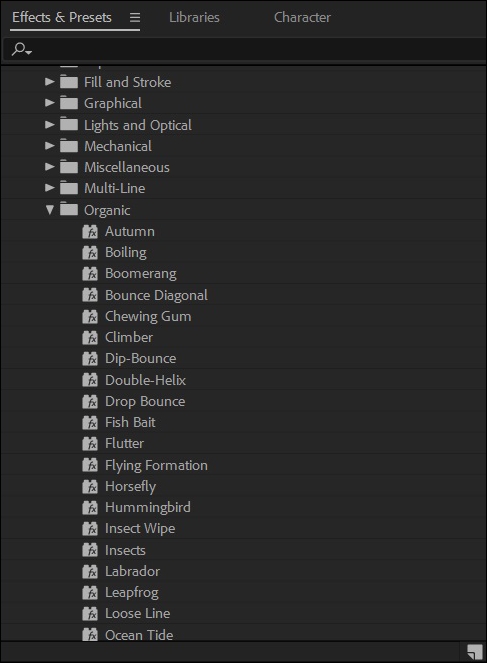
Kinetic typography is an essential tool to understand in motion graphics. Luckily, we have access to lots of text presets that provide us with instant animation. Go to Effects & Presets and twirl down Animation Presets | Text | Organic | Drop Bounce:

Text presets
While one of your lines of type is selected, double-click on the Drop Bounce preset. It will automatically add this preset to your text.
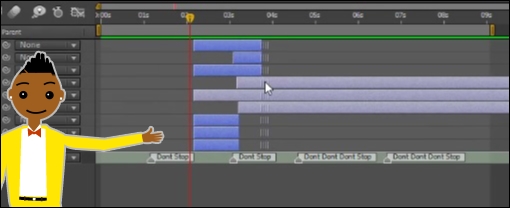
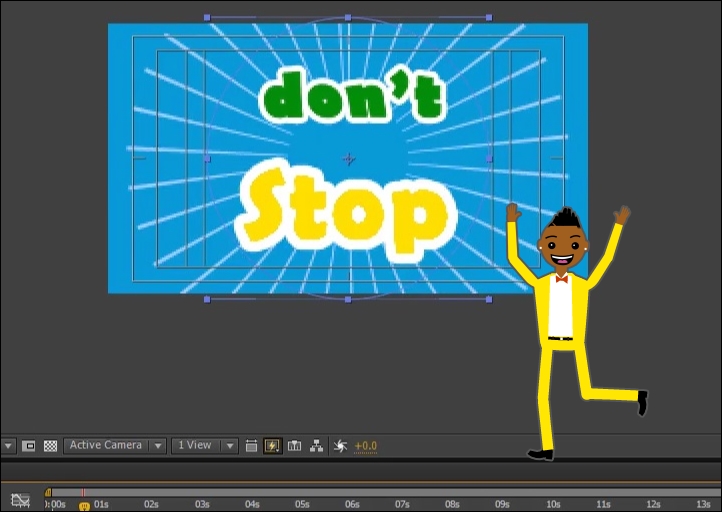
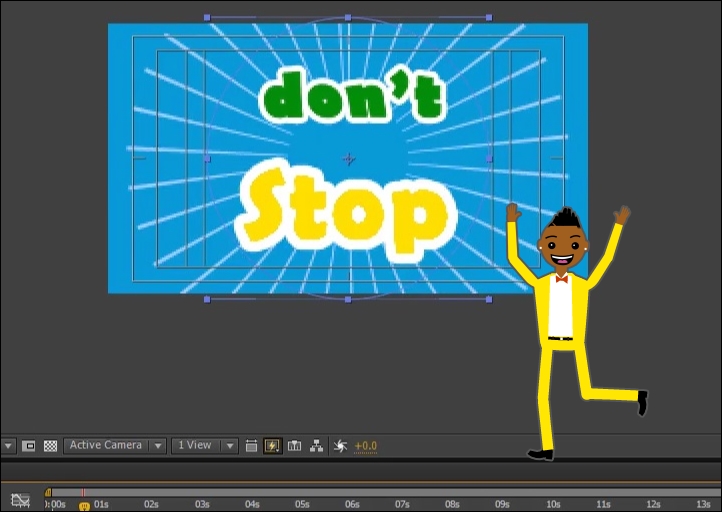
Make sure you have enough room for your first line of type to be animated. Adjust your layers if necessary:

Adjusting layers
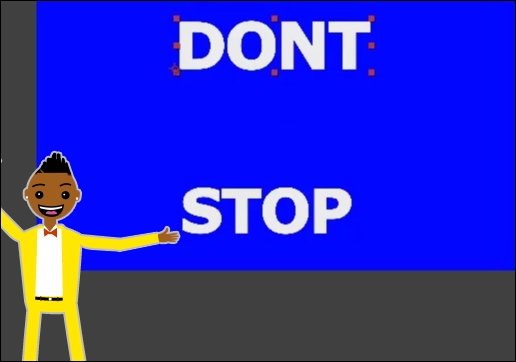
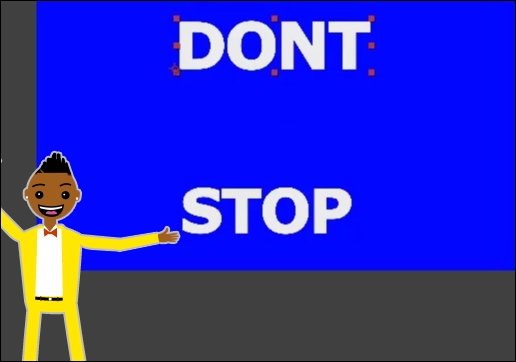
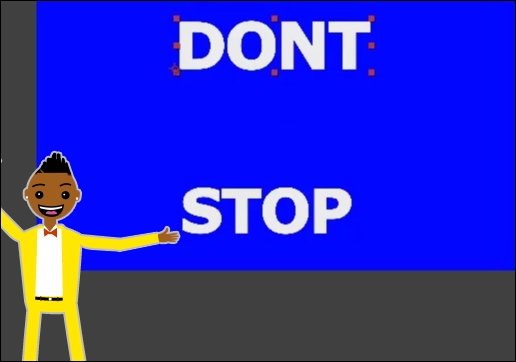
We are going to use the type tool to type in the first text. Go to the point in the timeline with your first marker with the lyrics. Type the first word of the lyric. Type the second word in the lyrics on a separate line. You should have one text layer per word in your lyrics. Center your text in the screen and scale it down, as shown in the following screenshot:

Centering text
Select the second layer of text. Ensure that the text matches the audio. Choose another animation preset. Look in the animation folder. Next, go to the point in the timeline when the next line of lyrics needs to be animated. Animate off your type. Look in the animate off presets and click on one of these presets to animate off your text.
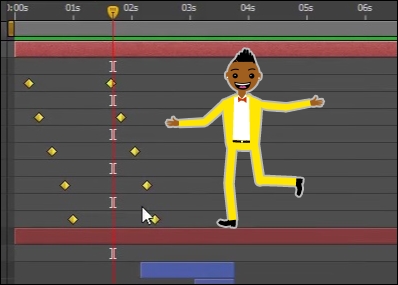
The text presets don't always look exactly how you want them after adding them to your text. Therefore, you may need to edit the preset key frames:
Bringing your key frames closer together makes your animation happen faster, while moving them further apart makes the animations move slower:

Adjusting key frames
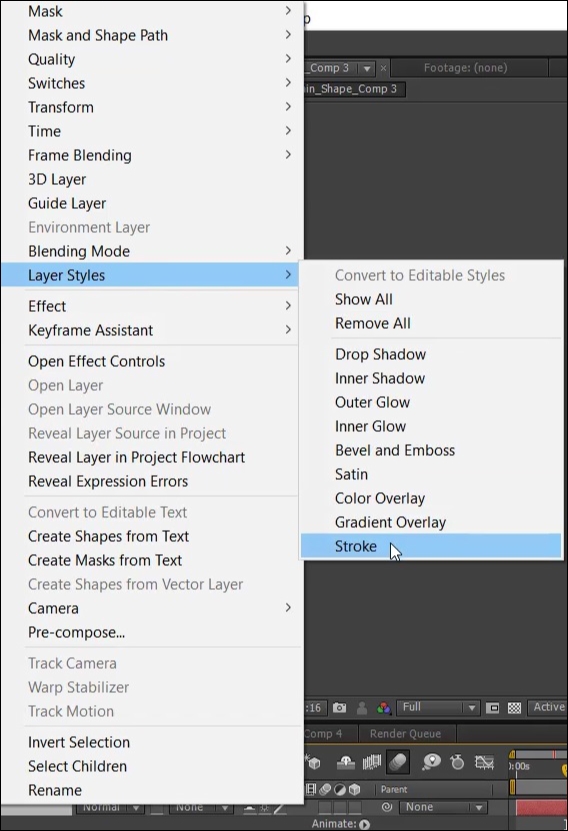
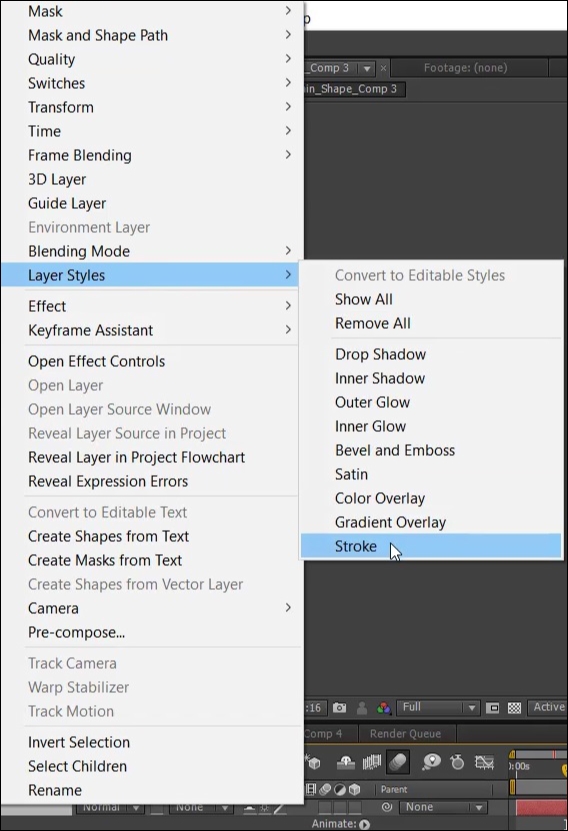
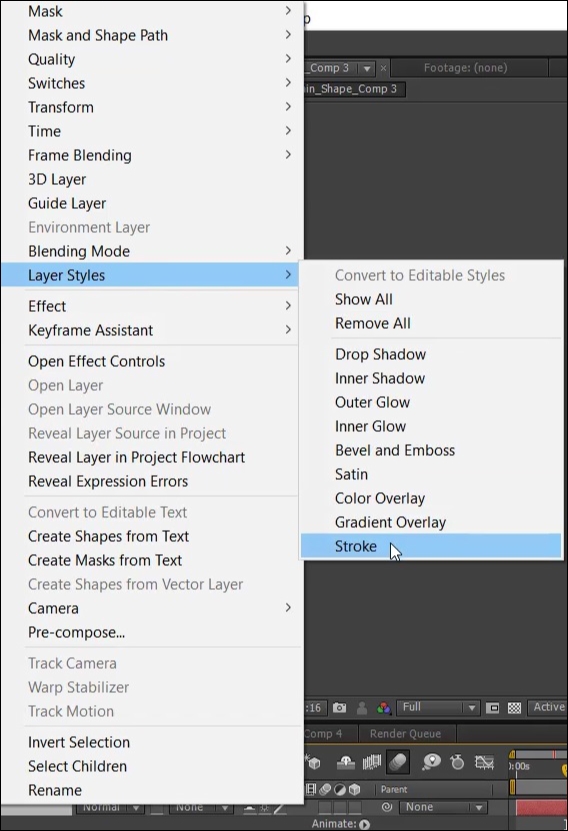
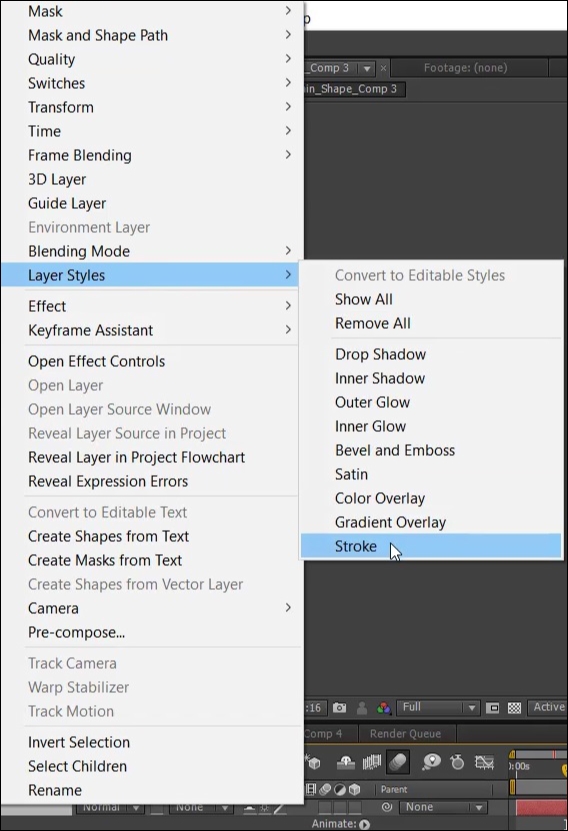
Adding a layer style to your text is done as follows:

Adjusting the stroke
Make sure your text layers are at the top of your stacking order. Things should happen in this order:

Transition
To make sure your layers are in the correct order, follow these steps:
We are going to animate a repeating background element for our animation. We are going to duplicate the radial dash line layer:

We are going to make this project a square format for better viewing on social media. Go to Composition | Composition Setting and make the composition size 1,080 x 1,080.
You import audio layers the same way you import anything. An audio layer is just like any other layer, except it doesn't have some transform properties. Any layer that is represented by a visual image will have position, scale, and rotation transform properties. However, an audio layer isn't represented visually; therefore, you don't have any of the usual transform properties. You will have access to wave forms that will display the sound variations on your audio layers.
To reveal your wave form, simply do the following:

Audio
These audio layers have volume that can be animated.

Audio keyframing

The composition marker
This will create a marker on your composition with a marker on it. You can further edit that marker by double-clicking on the number. This will reveal a panel that lets you rename the number. Here, you can enter notes for your layer. Double-click that number to add the name of your lyric:

Renaming the marker
Keep doing this until you have about 10 seconds of music with the lyrics notated in the markers.
Kinetic typography is an essential tool to understand in motion graphics. Luckily, we have access to lots of text presets that provide us with instant animation. Go to Effects & Presets and twirl down Animation Presets | Text | Organic | Drop Bounce:

Text presets
While one of your lines of type is selected, double-click on the Drop Bounce preset. It will automatically add this preset to your text.
Make sure you have enough room for your first line of type to be animated. Adjust your layers if necessary:

Adjusting layers
We are going to use the type tool to type in the first text. Go to the point in the timeline with your first marker with the lyrics. Type the first word of the lyric. Type the second word in the lyrics on a separate line. You should have one text layer per word in your lyrics. Center your text in the screen and scale it down, as shown in the following screenshot:

Centering text
Select the second layer of text. Ensure that the text matches the audio. Choose another animation preset. Look in the animation folder. Next, go to the point in the timeline when the next line of lyrics needs to be animated. Animate off your type. Look in the animate off presets and click on one of these presets to animate off your text.
The text presets don't always look exactly how you want them after adding them to your text. Therefore, you may need to edit the preset key frames:
Bringing your key frames closer together makes your animation happen faster, while moving them further apart makes the animations move slower:

Adjusting key frames
Adding a layer style to your text is done as follows:

Adjusting the stroke
Make sure your text layers are at the top of your stacking order. Things should happen in this order:

Transition
To make sure your layers are in the correct order, follow these steps:
We are going to animate a repeating background element for our animation. We are going to duplicate the radial dash line layer:

We are going to make this project a square format for better viewing on social media. Go to Composition | Composition Setting and make the composition size 1,080 x 1,080.
Kinetic typography is an essential tool to understand in motion graphics. Luckily, we have access to lots of text presets that provide us with instant animation. Go to Effects & Presets and twirl down Animation Presets | Text | Organic | Drop Bounce:

Text presets
While one of your lines of type is selected, double-click on the Drop Bounce preset. It will automatically add this preset to your text.
Make sure you have enough room for your first line of type to be animated. Adjust your layers if necessary:

Adjusting layers
We are going to use the type tool to type in the first text. Go to the point in the timeline with your first marker with the lyrics. Type the first word of the lyric. Type the second word in the lyrics on a separate line. You should have one text layer per word in your lyrics. Center your text in the screen and scale it down, as shown in the following screenshot:

Centering text
Select the second layer of text. Ensure that the text matches the audio. Choose another animation preset. Look in the animation folder. Next, go to the point in the timeline when the next line of lyrics needs to be animated. Animate off your type. Look in the animate off presets and click on one of these presets to animate off your text.
The text presets don't always look exactly how you want them after adding them to your text. Therefore, you may need to edit the preset key frames:
Bringing your key frames closer together makes your animation happen faster, while moving them further apart makes the animations move slower:

Adjusting key frames
Adding a layer style to your text is done as follows:

Adjusting the stroke
Make sure your text layers are at the top of your stacking order. Things should happen in this order:

Transition
To make sure your layers are in the correct order, follow these steps:
We are going to animate a repeating background element for our animation. We are going to duplicate the radial dash line layer:

We are going to make this project a square format for better viewing on social media. Go to Composition | Composition Setting and make the composition size 1,080 x 1,080.
The text presets don't always look exactly how you want them after adding them to your text. Therefore, you may need to edit the preset key frames:
Bringing your key frames closer together makes your animation happen faster, while moving them further apart makes the animations move slower:

Adjusting key frames
Adding a layer style to your text is done as follows:

Adjusting the stroke
Make sure your text layers are at the top of your stacking order. Things should happen in this order:

Transition
To make sure your layers are in the correct order, follow these steps:
We are going to animate a repeating background element for our animation. We are going to duplicate the radial dash line layer:

We are going to make this project a square format for better viewing on social media. Go to Composition | Composition Setting and make the composition size 1,080 x 1,080.
We are going to animate a repeating background element for our animation. We are going to duplicate the radial dash line layer:

We are going to make this project a square format for better viewing on social media. Go to Composition | Composition Setting and make the composition size 1,080 x 1,080.
In this chapter, we learned about the powerful and complex world of shape layers. We learned how to create custom shapes, edit them, and create animation with these shapes. We learned how to use shape layers as transition elements in our projects. We also learned about the exciting world of text animation presets. We learned how to animate in and out of text animation. Remember—text presets are the starting point for kinetic typography. Play with these parameters to get unique animations. You don't want your animations to be too predictable and look as though they came directly from a preset. Alter the text presets to create something unique.
Consult the following pages for more information on the topics in this chapter:
Change the font size
Change margin width
Change background colour