
Web Application Development with R Using Shiny Second Edition
By :

Web Application Development with R Using Shiny Second Edition
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial


 Free Chapter
Free Chapter
Let's give the whole application a lick of paint using the shinythemes package. If you haven't already, install it with install.packages("shinythemes"). The documentation (including a list of the available themes) can be found at rstudio.github.io/shinythemes/. Load the package and pass a theme into fluidPage():
library(shinythemes)
shinyUI(fluidPage(theme = shinytheme("journal"),
... rest of UI...Enjoy your new theme and consult the documentation for the other available themes and the appearance of each.
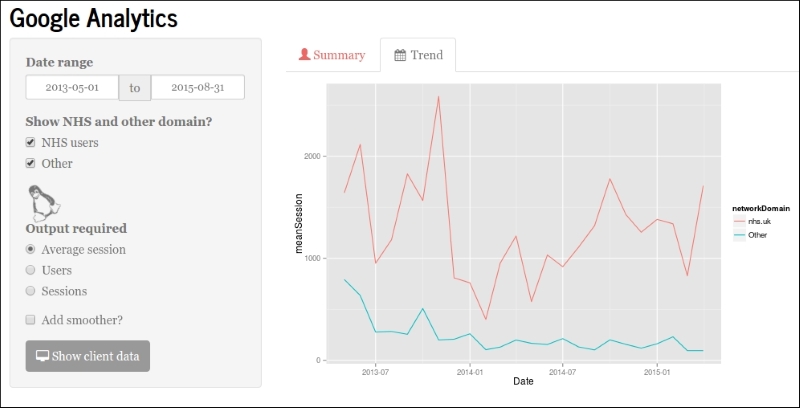
And here's the finished application:

It's very simple, if you prefer, to use a navlist down the side of the application and organize some or all of your input widgets and your output widgets like that.
There follows a screenshot of this same application redone using a navlist with
two of the outputs shown. In the real application, you obviously have to click on the buttons on the left to get these two different views. Note that the date has been left outside of the navlist...