Drupal is integrated with CKEditor 5 as the default What You See Is What You Get (WYSIWYG) editor. The Editor module provides an API to integrate WYSIWYG editors, although CKEditor (the default editor) contributed modules can provide integrations with other WYSIWYG editors.
Text formats control the formatting of content and the WYSIWYG editor configuration for content authors. The standard Drupal installation profile provides a fully configured text format with the enabled CKEditor. We will walk through the steps of recreating this text format.
In this recipe, we will create a new text format with a custom CKEditor WYSIWYG configuration.
Getting ready
Before getting started, make sure the CKEditor module is installed. This module is automatically installed with Drupal’s standard installation.
How to do it…
Let’s create a new text format with a custom CKEditor WYSIWYG configuration:
- Visit Configuration from the administrative toolbar and head to Text formats and editors under the Content Authoring heading.
- Click on Add text format to begin creating the next text format.
- Enter a name for the text format, such as the Editor format.
- Select which roles have access to this format – this allows you to have granular control over what users can use when authoring content.
- Select CKEditor from the Text editor select list. The configuration form for CKEditor will then be loaded.
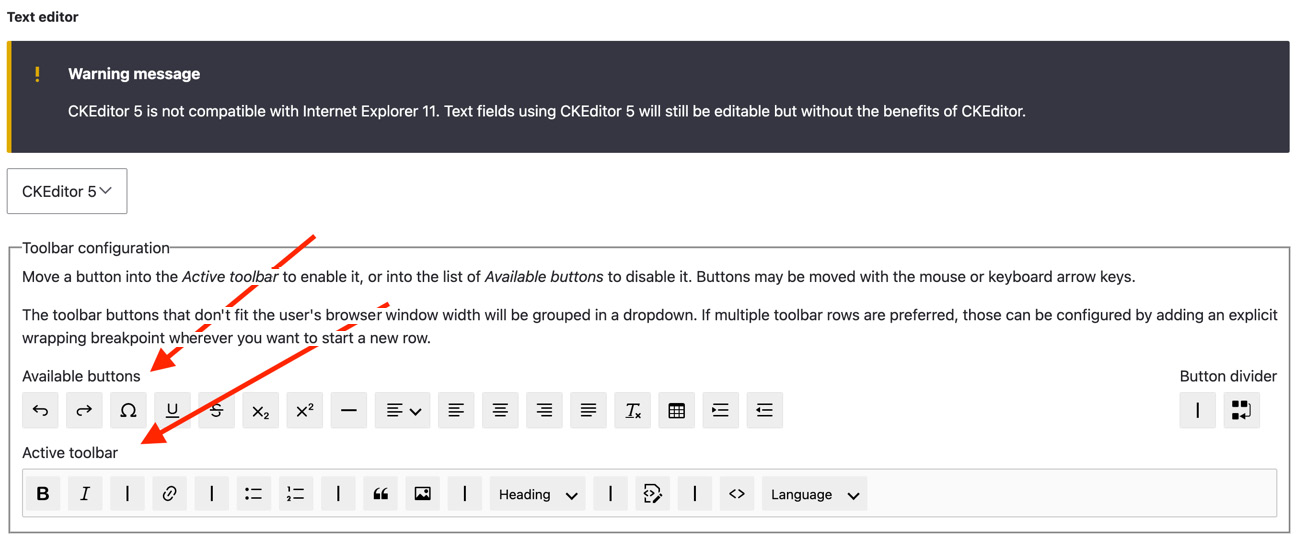
- You may now use an in-place editor to drag buttons onto the provided toolbar to configure your CKEditor toolbar:
Figure 2.1 – The text format edit form
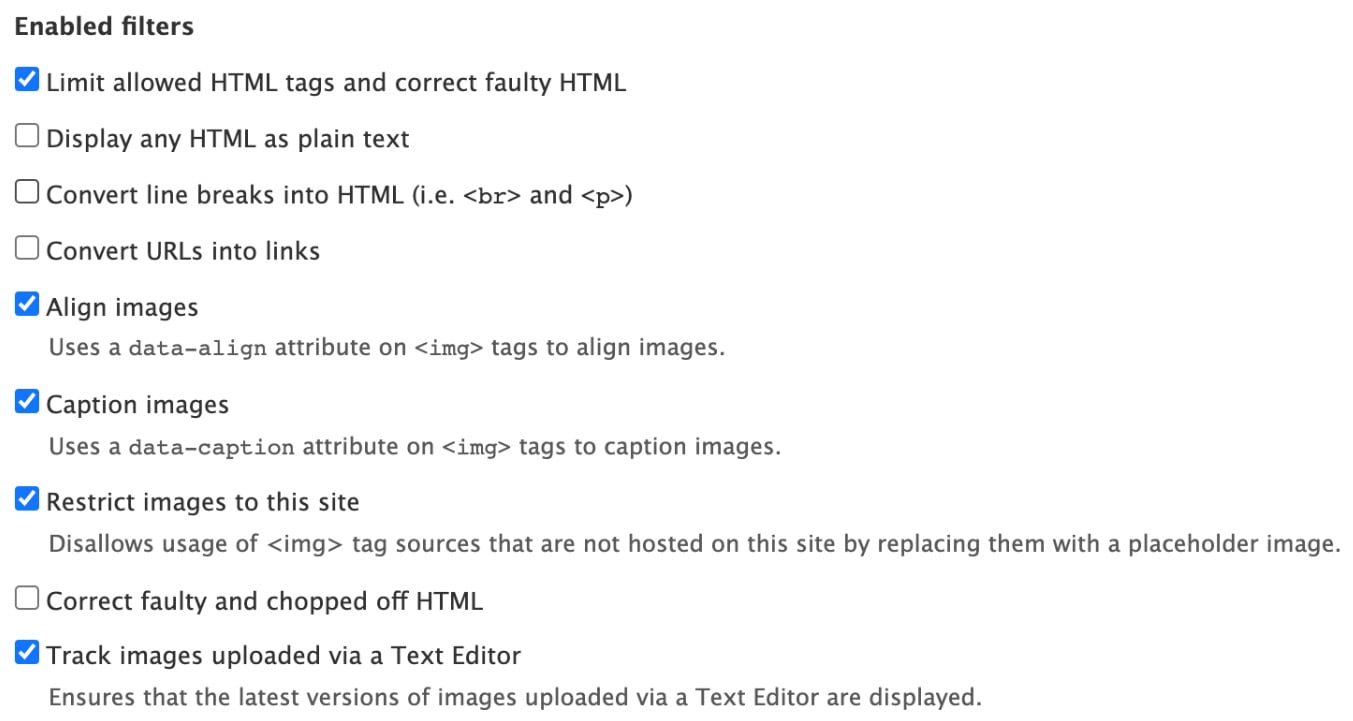
- Select any of the Enabled filters options, as shown in Figure 2.2, except for Display any HTML as plain text. That would be counterintuitive to using a WYSIWYG editor:
Figure 2.2 – The Enabled filters checkboxes
- Once you’re satisfied, click on Save configuration to save your configuration and create the text filter. It will now be available to users when adding content to rich text fields.
How it works…
The Filter modules provide text formats that control how rich text fields are presented to the user. Drupal will render rich text saved in a text area based on the defined text format for the field. Text fields with “formatted” in their title will respect text format settings; others will render in plain text.
Important note
The text formats and editor’s screen warns of a security risk due to improper configuration. This is because you could grant an anonymous user access to a text format that allows full HTML or allows image sources to be from remote URLs. This may leave your site open to Cross-Site Scripting (XSS) attacks. A cross-site scripting attack is when attackers can inject malicious client-side scripts into your site.
The Editor module provides a bridge to WYSIWYG editors and text formats. It alters the text format form and rendering to allow the integration of WYSIWYG editor libraries. This allows each text format to have a configuration for its WYSIWYG editor.
Out of the box, the Editor module alone does not provide an editor. The CKEditor module works with the Editor API to enable the usage of the WYSIWYG editor.
Contributed modules can provide support for other WYSIWYG editors. For instance, the TinyMCE module (https://www.drupal.org/project/tinymce) integrates Drupal with the TinyMCE editor (https://www.tiny.cloud/tinymce).
There’s more…
Drupal provides granular control of how rich text is rendered and in extensible ways, which we will discuss further.
Filter module
When string data is added to a field that supports text formats, the data is saved and preserved as it was originally entered. Enabled filters for a text format will not be applied until the content is viewed. Drupal works in such a way that it saves the original content and only filters on display.
With the Filter module enabled, you can specify how text is rendered based on the roles of the user who created the text. It is important to understand the filters that are applied to a text format that uses a WYSIWYG editor. For example, if you selected the Display any HTML as plain text option, the formatting done by the WYSIWYG editor would be stripped out when viewed.
Improved links
A major component of WYSIWYG editing is the ability to insert links into other pieces of content or external sites. The default link button integrated with CKEditor allows for basic link embedding. This means that your content editors must know their internal content URLs ahead of time to link to them. A solution to this issue is the Linkit module at https://www.drupal.org/project/linkit.
The LinkIt module can be installed with the following Composer and Drush commands:
dd /path/to/drupal
composer require drupal/linkit
php vendor/bin/drush en linkit –yes
The Linkit module provides a drop-in replacement for the default link functionality. It adds an auto-complete search for internal content and adds additional options for displaying the field. Linkit works by creating different profiles that allow you to control what content can be referenced, what attributes can be managed, and which users and roles can use a Linkit profile.
CKEditor plugins
The CKEditor module provides a plugin type called CKEditorPlugin. Plugins are small pieces of swappable functionality within Drupal. Plugins and plugin development will be covered in Chapter 8, Plug and Play With Plugins. This type provides integration between CKEditor and Drupal.
The image and link capabilities are plugins defined within the CKEditor module. Additional plugins can be provided through contributed projects or custom development.
Refer to the \Drupal\ckeditor5\Annotation\CKEditor5Plugin class (https://git.drupalcode.org/project/drupal/-/blob/10.0.x/core/modules/ckeditor5/src/Annotation/CKEditor5Plugin.php) for the plugin definition and the \Drupal\ckeditor5\Plugin\CKEditor5Plugin\ImageUpload class (https://git.drupalcode.org/project/drupal/-/blob/10.0.x/core/modules/ckeditor5/src/Plugin/CKEditor5Plugin/ImageUpload.php) as a working example.
See also
Refer to Chapter 8, Plug and Play With Plugins, for the CKEditor 5 documentation (https://www.drupal.org/docs/core-modules-and-themes/core-modules/ckeditor-5-module).



 Free Chapter
Free Chapter