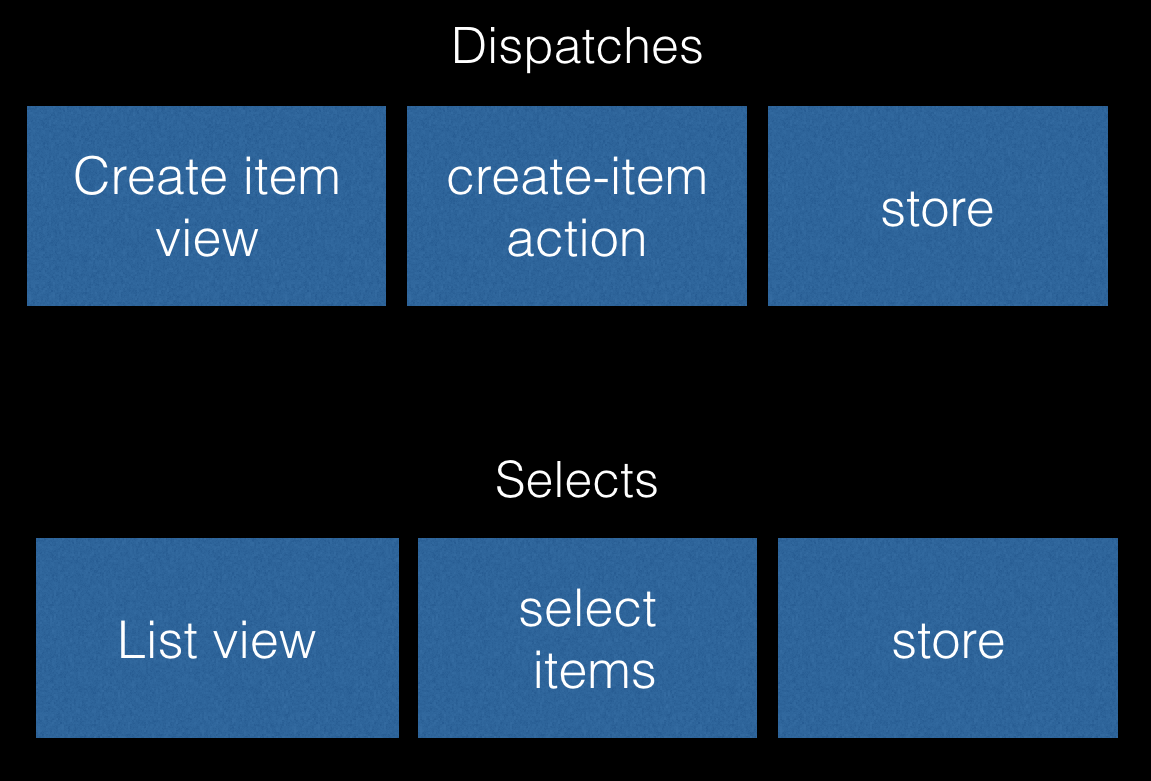
OK, so we know about actions, reducers, and manipulating the state in a pure way. What about putting all this in practice in a real application? How would we do that? Let's try to model the data flow of our application. Imagine that we have a view that handles adding an item to a list and a view that handles showing the list. Then, our data flow could look like the following:

In the case of the create item view, we enter the data we need to create an item and then we dispatch an action, create-item, which ends up adding the item to the store. In our other data flow, we simply have a list view that selects the items from the store, which leads to the list view being populated. We realize that in a real application there may be the following steps:
- User interaction
- Creation of an action that represents our intent
- Dispatching an action, which leads to our state changing...


