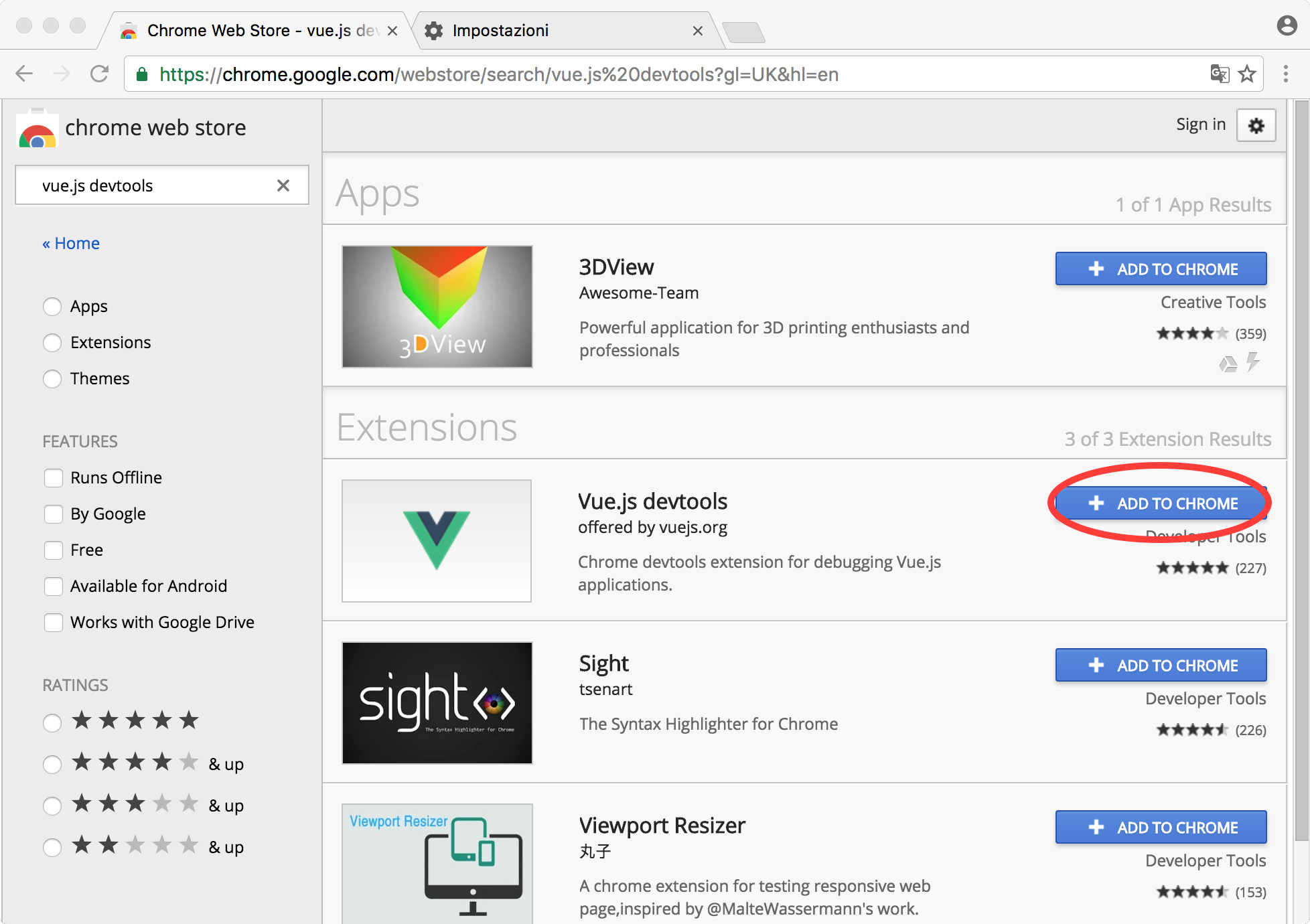
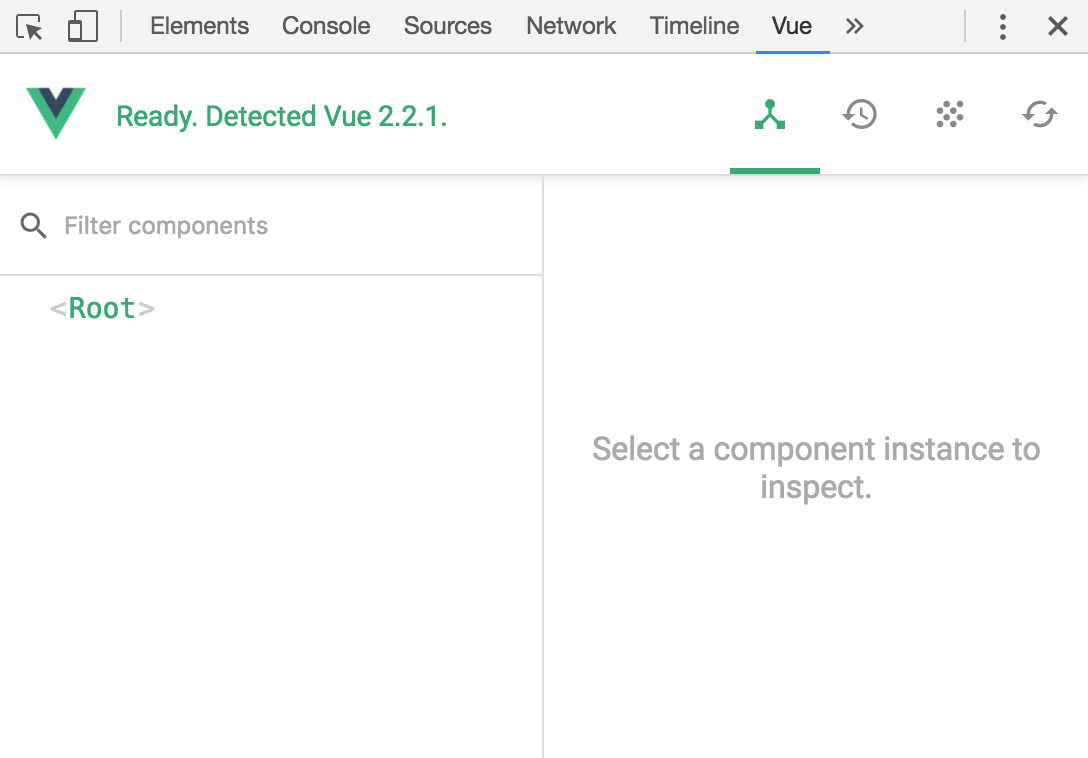
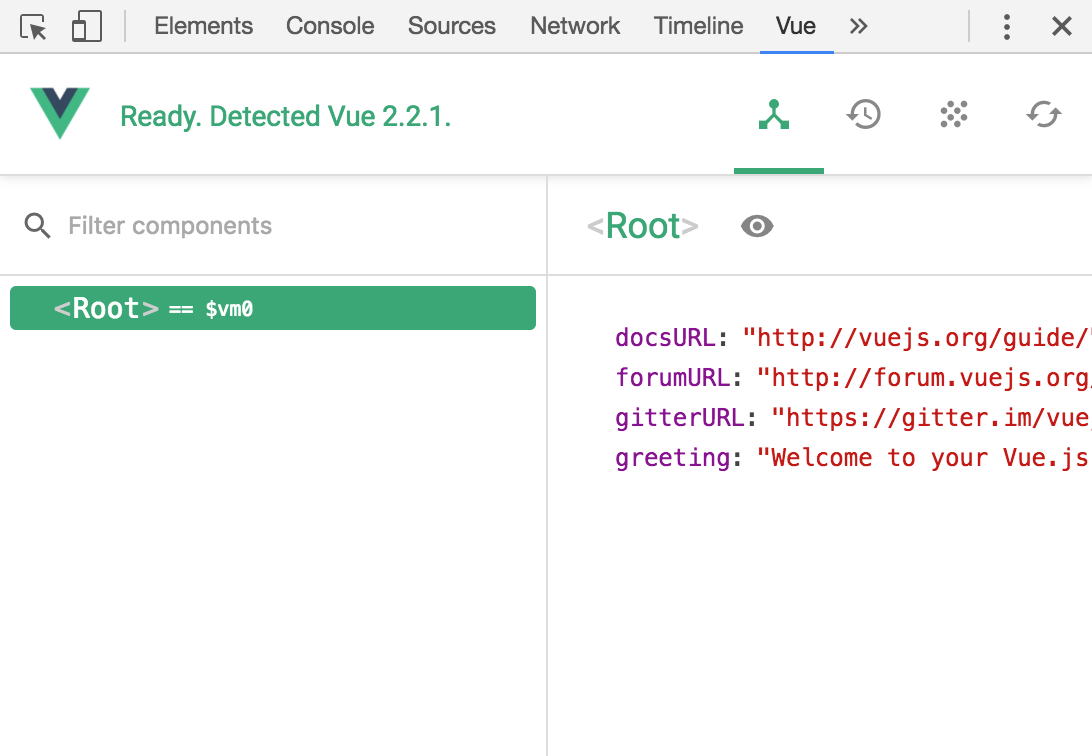
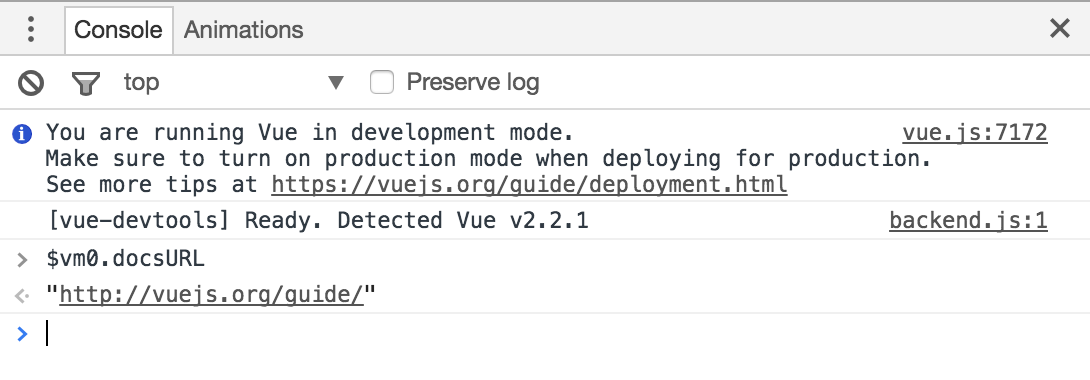
Using mustaches is a quick way to display the content of an object. However it has some limitations; one of them outlined in the previous recipe is that, out of the box, it breaks when dealing with objects that contain circular references. A tool that doesn't present this limitation when inspecting internal variables and that sports many more debugging features is Vue developer tools. There's a Chrome extension that will help you at every step of development, visualizing the state of your components, where they are in the page, and more. It's also deeply integrated with Vuex (covered in later recipes) and has a time machine feature that lets you rewind the event flow directly from the browser.
-
Book Overview & Buying

-
Table Of Contents
-
Feedback & Rating

Vue.js 2 Cookbook
By :

Vue.js 2 Cookbook
By:
Overview of this book
 Free Chapter
Free Chapter