Moving around the map view
Unless you want to create a completely static map, without the controls required for the user to pan or zoom, you would like the user to be able to navigate and explore the map.
There can be situations when the controls are not enough. Imagine a web application where the user can make a search, such as Everest, and the application must find its location and fly to it. In this case, you need to navigate by code and not by using a control.
This recipe shows you some of the OpenLayers.Map class methods that will allow you to improve the user's experience.
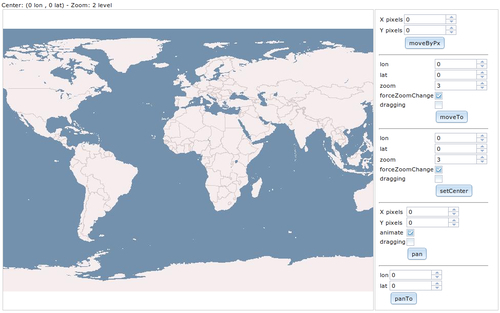
The application layout contains three main sections. At the top there is a label to show the current map center position and zoom level. It is automatically updated when the map is moved or the zoom is changed.
The map is in the center and there are a bunch of controls on the right to set and test the main map methods to interact with the view.
As you will see, the map has no control attached to it, so the only way to interact with it is through the right controls.
Note
We omit the HTML code necessary to create the application layout, so if you are interested in the HTML code you can take a look at the source code available on the Packt Publishing website.
Create an HTML file with OpenLayers dependencies.
Note
The HTML code to create the buttons and layout of the previous screenshot is extensive and not related to the goal of the book, so here we avoid writing it.
Add a div element to hold the map instance:
Create a map instance. This time we specify a listener for some events that will update the center and zoom values of the label on top of the map:
Add one layer and center the view:
Insert the code that will be executed by the button actions:
To update the center and zoom level values at the top, we have instantiated the Map object with some event listeners attached to it. Actually, the same listener function is attached to all three events:
Within the
changeListener() function we use map.getCenter(), which returns an OpenLayers.LonLat object, and map.getZoom() to get the current values and update the top-left label.
For every button, an action is executed. They are responsible to get the required values and invoke a map method.
The map.moveByPx() method moves the map by a delta value specified in pixels. Note, it moves the map; it doesn't pan, so don't expect any effect.
The map.moveTo() method is similar to the previous one but moves the view to a specified position (instead of an increment) and is specified with an OpenLayers.LonLat instance.
The map.setCenter() method is similar to map.moveTo() but it centers the view on the specified location.
Finally, there are two pan-related actions, which make nice smooth movements. The map.pan() method moves the view with a pan effect specified by a pixel delta. The map.panTo() method does something similar, it moves the view to a specified location.



 Free Chapter
Free Chapter