
DART Cookbook
By :

DART Cookbook
By:
Overview of this book
 Free Chapter
Free Chapter
 Sign In
Start Free Trial
Sign In
Start Free Trial

 Free Chapter
Free Chapter
Imagine developing a board game and the player has to use the keyboard to move the pieces; this wouldn't be acceptable anymore. Before HTML5, drag-and-drop using the mouse was a feature that had to be implemented through an external library like Dojo or jQuery. However, HTML5 provides native browser support to make nearly every element on a web page draggable, thus allowing more user-friendly web apps. This recipe shows you how to implement drag-and-drop (abbreviated as DnD) with Dart.
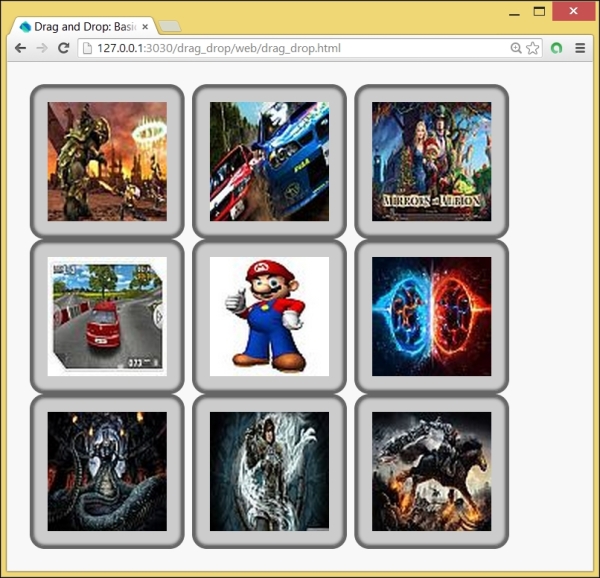
Run the drag_drop project. The result is a board of images as shown in the following screenshot, where the images are draggable and you can swap an image with any other image, as shown in the following screenshot:

Drag-and-drop images
Perform the following steps to enable drag-and-drop
The elements that we want to drag-and-drop must get the draggable attribute in HTML, so in drag_drop.html, we indicate this for the <div> elements of the board:
<div id="tiles">...
Change the font size
Change margin width
Change background colour