Diving deep into sentiment analysis
The sentiment analysis task is quite easy because we can leverage TextBlob, which has already been imported. So, let’s start with the very poor code we have, which, at the moment, just prints a subheading on the screen:

Figure 6.11: Sentiment Analysis section
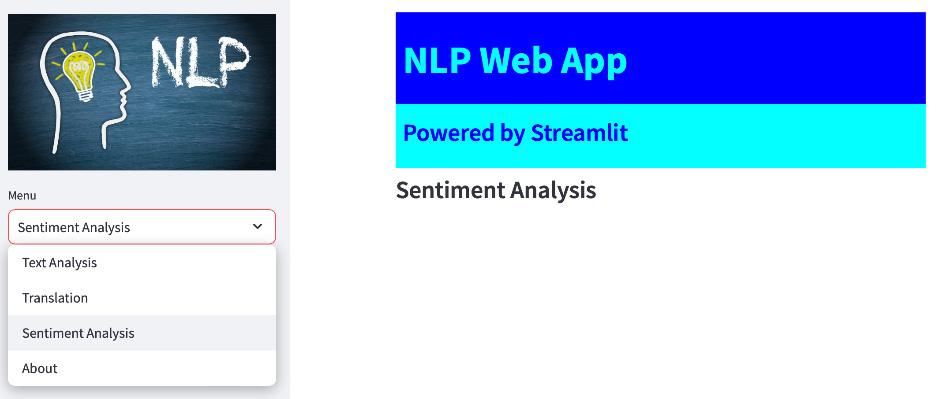
Currently, when we select Sentiment Analysis from our web application menu, we just get a subheading and some white space below it.

Figure 6.12: Sentiment Analysis starting point
Let us start by creating a text area, since we need somewhere to add the text we want to analyze in order to extract its sentiment. Adding a text_area now is really quite simple for us:

Figure 6.13: A text_area for Sentiment Analysis
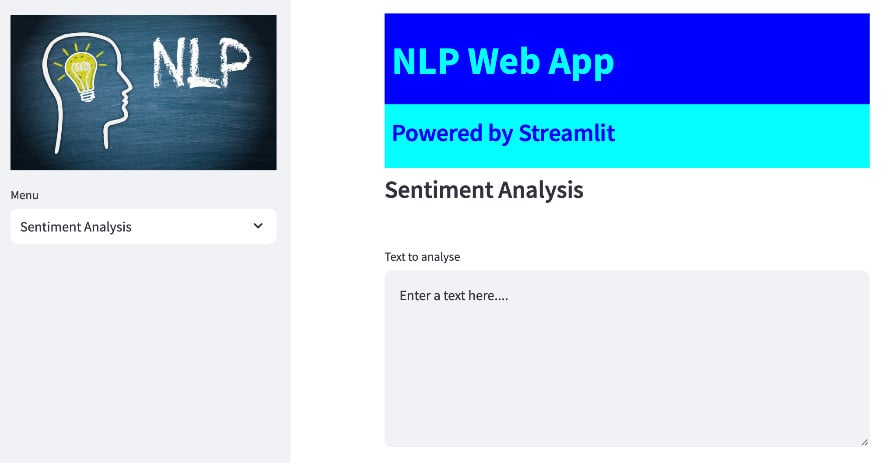
This is the result of the preceding change on the browser side:

Figure 6.14: The text area in the browser
Now, we can type something in the text area and store...



